Paso 3: Los productos botones
La red en este Instructable no es muy útil para exhibir sus productos, sin embargo. Es hora de empezar a personalizar. Echa un vistazo en el código del paso anterior.

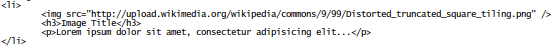
Para empezar a mostrar un producto, sustituir la anterior URL con una dirección URL que señala a la imagen de su producto. Sustituir 'Título de la imagen' con el nombre de su producto. Mantener la descripción entre las etiquetas < p > Si lo desea, pero el siguiente es mejor; olvidar la descripción y agregar algunos botones del producto ordenado por ejemplo descargar, etc. de la página de soporte. Esto simplifica su red de productos y hace más atractivo.
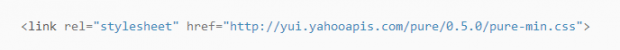
Para hacer esto, regresar a tu archivo HTML en Bloc de notas y agregue esta línea de código. inmediatamente después (de PureCSS.io):

PureCSS le permite incrustar botones en su sitio Web. Para tener los iconos bonitos para ir con los botones, usted necesitará añadir la siguiente así justo después del código anterior (de fortawesome.github.io):

Mire a su alrededor los dos sitios anteriores, encontrarás un montón de opciones de personalización, pero por ahora, sustituir toda la línea < p > con lo siguiente:

Guardar el documento HTML, abre en un navegador web y listo! Un botón de checkout fresco en uno de sus productos!

Echa un vistazo en el sitio de FontAwesome (arriba), donde se puede elegir casi cualquier icono para el botón.