Paso 6: Sketch de Arduino









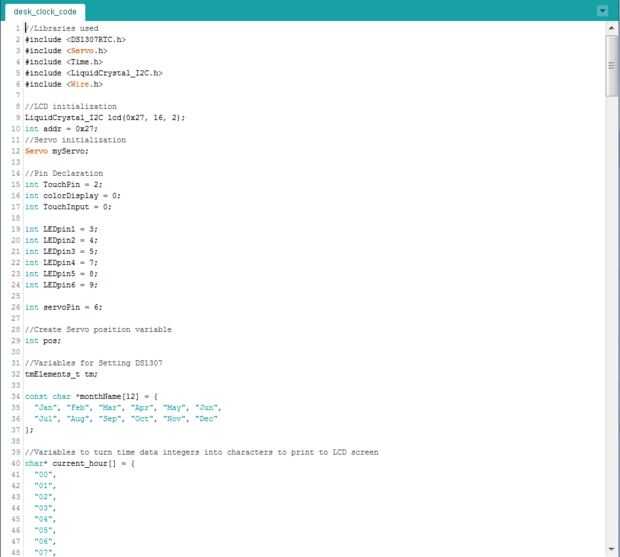
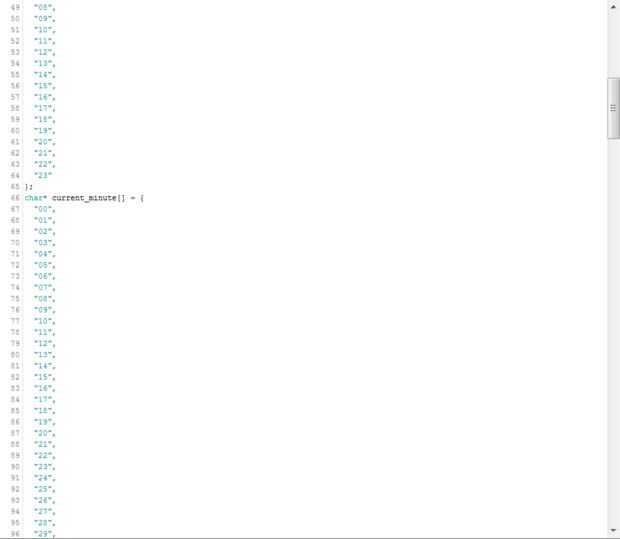
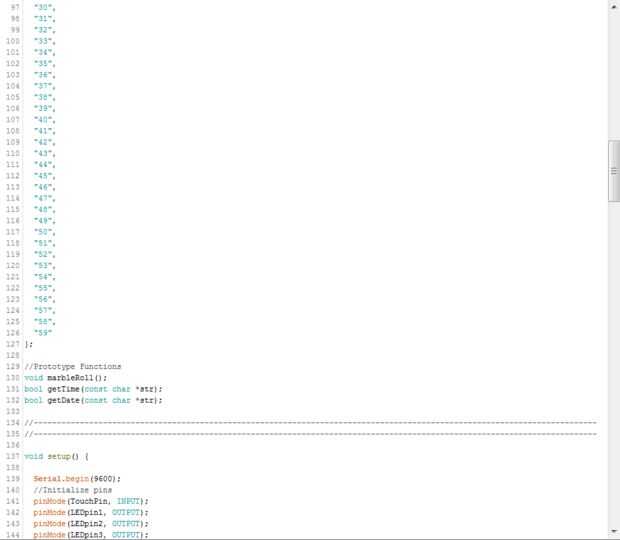
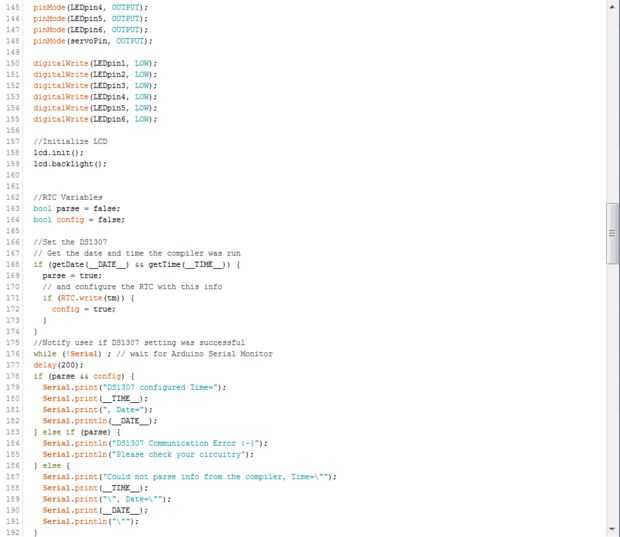
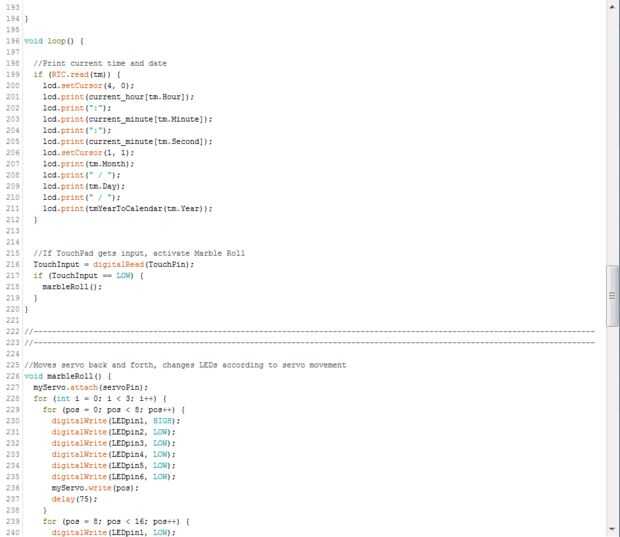
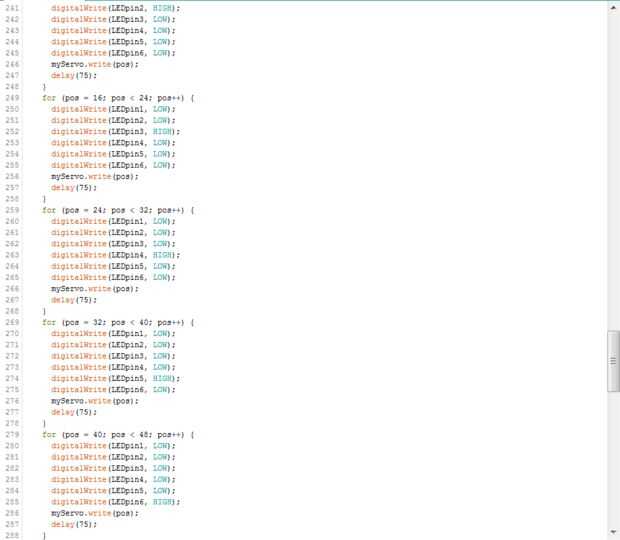
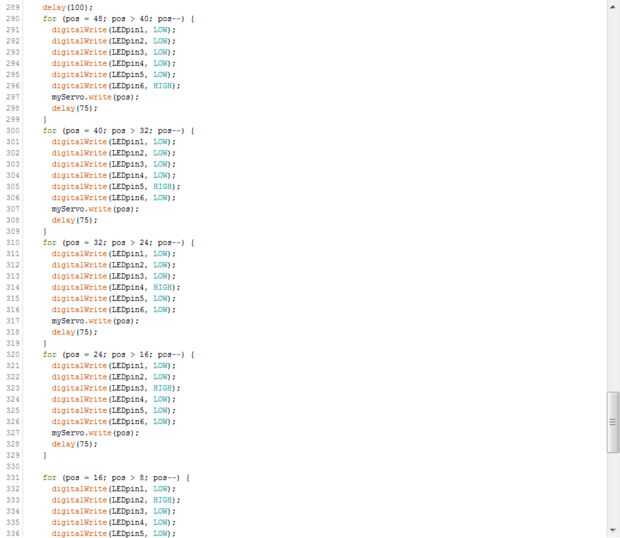
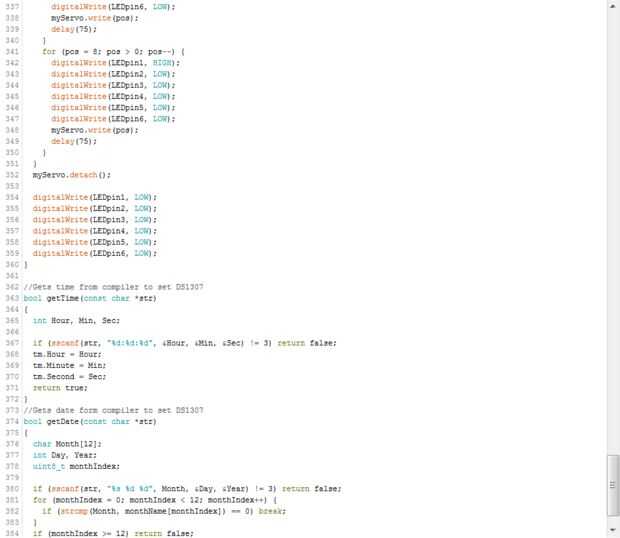
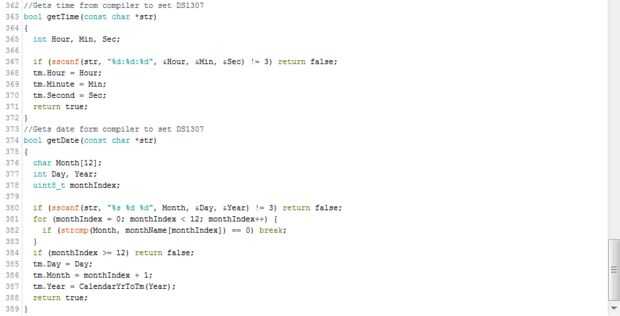
Las fotos de arriba contienen el código para ejecutar el proyecto.
El sketch de arduino puede dividirse en cuatro secciones:
- Definición de Variable global (líneas 1-133)
Esta sección crea una define todas las variables necesarias en el programa.
En primer lugar, las bibliotecas necesarias se incluyen para dar el programa de acceso a funciones que ya se han escrito. El DS1307 y tiempo las bibliotecas se utilizan para el RTC. La biblioteca del Servo se utiliza para funcionar el servo. Por último, las bibliotecas de LiquidCrystal_I2C y cables se utilizan para actualizar la pantalla LCD I2C.
A continuación, los objetos se inicializan para dar estas bibliotecas la información que necesitan para trabajar. Se crea un objeto de LCD en la línea 9 para definir la dirección de I2C y el tamaño de la pantalla. Se crea un objeto Servo en línea 12 para definir un servo específico que luego puede ser manipulado.
Las líneas 15-26 contienen las asignaciones de pines que definen qué pin en el arduino se utiliza para. Pin 2 se utiliza para el sensor de contacto, pasadores de 3-5 7-9 son utilizados para los LEDs y pin 6 se utiliza para el servo.
El resto de la sección (líneas 28-133) contiene variables para establecer el RTC y convertir a números enteros de tiempo en personajes que luego pueden ser impresos en la pantalla LCD.
Esta sección se ejecuta sólo una vez cuando el programa se inició.
En primer lugar, los pines de entrada/salida se inicializan y configurar como entrada o salida (líneas 141-148). Los pasadores LED deben ser alfileres de salida, mientras que el cojín de tacto servo necesario y pines de entrada.
A continuación, se inicializa la pantalla LCD y la retroiluminación se enciende (líneas 158-159).
En las líneas 166-192, se recupera la información de fecha y hora del compilador para configurar el módulo RTC.
Esta sección del bosquejo se ejecuta repetidamente como siempre y cuando el sistema tiene energía y contiene el cuerpo principal del programa.
En primer lugar, las líneas 199-212 lee la información de fecha y hora actual del RTC y lo mostrará en la pantalla LCD.
A continuación, líneas 216-219 gatillo la rutina para el movimiento del servo y pantalla LED. Línea 216 comprueba el estado del sensor táctil. El sensor produce una entrada de baja cuando detecta tacto y produce una alta entrada en todos otros tiempos. Si el pin 2 recibe una entrada baja, llama a la función "marbleRoll".
Esta sección final define exactamente lo que sucede dentro de cada función.
Líneas 226-360 contienen el código para la función MarbleRoll, que se mueve el servo y actualiza los LEDs. Línea 227 conecta el servo al pin 6, luego línea 228 repite la rutina 3 veces. El código de movimiento del servo se divide en 12 secciones. Cada una de estas secciones mover el servo a través de una gama de 7 grados y encender un LED diferentes. Las seis primeras secciones mover el servo de un lado a otro, y las siguientes secciones volver a donde empezó. Cada gama de 7 grados se enciende un LED diferentes, creando el efecto de los LEDs siguiendo el movimiento del servo. Después de la rutina se ejecuta 3 veces, la línea 352 separa el servo. Por último, líneas 354-359 apagará todos los LEDs.
Líneas 362-389 contienen el código para las funciones usadas para establecer la hora en el RTC. GetTime guarda los datos de tiempo, mientras que GetDate guarda la información de fecha.
Esto concluye el código para el sketch de arduino para este proyecto.