Paso 14: Configurar Freeboard.io

Nos estamos acercando rápidamente a la conclusión de este proyecto! La última tarea que tenemos que completar es creación de Freeboard.io, el servicio que usaremos para crear la pantalla de reloj/tiempo de IoT sí mismo.
Primero dirígete al sitio Freeboard.io y o crea una cuenta como probablemente has hecho con docenas de otros sitios web, o iniciar sesión usando Facebook, Twitter y GitHub. Una vez conectado, crear un francobordo nuevo utilizando el botón en la esquina superior derecha de la pantalla; se puede nombrar lo que quieras.
Añadir fuentes de datos
Usted debe ahora ser mirando un francobordo en blanco. Se iniciará el proceso de configuración de la pantalla mediante la adición de orígenes de datos. Fuentes de datos son lugares que nuestros varios paneles de francobordo a extraer información. Necesitamos un total de tres fuentes:
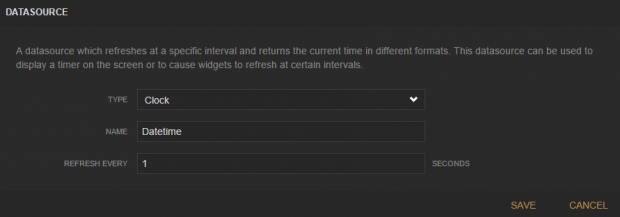
Comience haciendo clic en el botón Agregar en la esquina superior derecha de la pantalla. En el menú desplegable tipo , seleccione reloj. Una vez seleccionada esta opción, aparecerán dos opciones adicionales. En el campo nombre , dar este origen de datos un nombre que te permitirá diferenciarla de las otras fuentes de datos agregaremos, nombré mía Datetime. Luego, en el campo Actualizar cada entrada 1 segundo, que debe ser el valor por defecto. Por último, haga clic en Guardar.

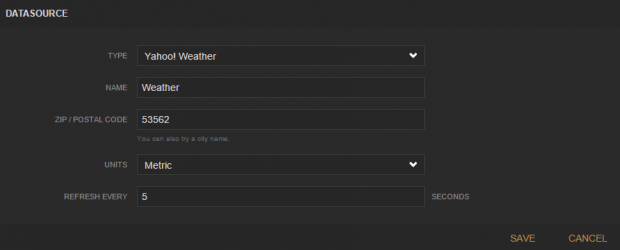
Es la fuente de uno datos abajo y dos para ir. Haga clic en el botón Agregar nuevo. Esta vez, en el menú desplegable tipo , seleccione Yahoo! clima. Como antes, un número de otros campos aparecerá una vez seleccionada esta opción. En el campo nombre , escriba tiempo. En el campo de Código POSTAL , de entrada su código postal. En el campo unidades , seleccione Imperial o métrico, dependiendo de su preferencia. En el último campo, Actualizar cada, entrada 5 segundos. Haga clic en Guardar.

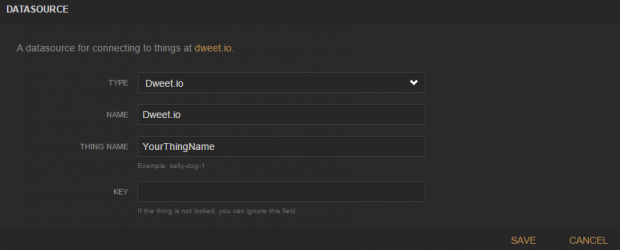
Ahora del pasado y probablemente más importante, origen de datos. Vamos a añadir un origen de datos de Dweet.io que Freeboard.io extraer información empujó a Dweet.io de nuestro sensor Arduino IoT. Otra vez, haga clic en el botón Agregar en la esquina superior derecha. En el menú desplegable tipo , seleccione Dweet.io. En el campo nombre , entrada Dweet.io. Luego, en el campo Nombre de la cosa , de entrada el nombre de lo que usted utiliza en su sketch de Arduino como se describe en el paso anterior. El último campo, clave, se dejará en blanco a menos que usted pagó por una clave privada en Dweet.io. Por último, haga clic en Guardar.

Añadir paneles
Ahora que hemos creado fuentes de datos, Freeboard.io podrá acceder a toda la información que necesitamos para configurar la pantalla. La pantalla utiliza paneles, que son como ventanas individuales dentro de la página de francobordo que cada uno mostrar un dato de una de las fuentes de datos.
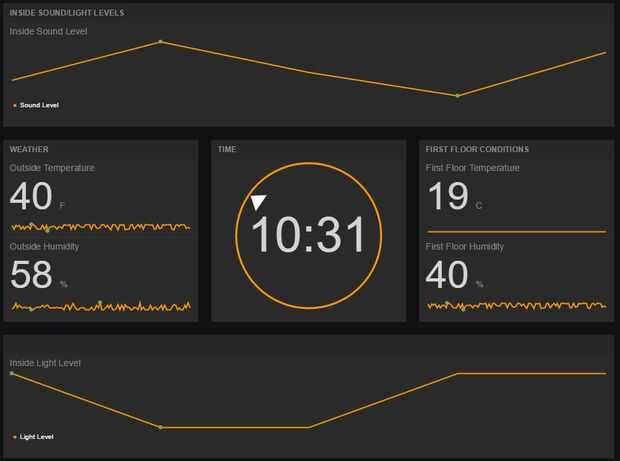
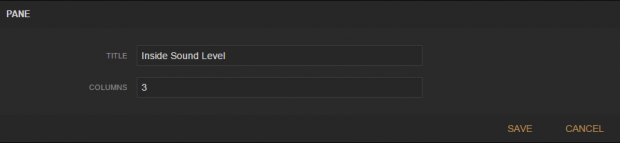
Para añadir nuestro primer panel, haga clic en Añadir panel en la esquina superior izquierda de la pantalla. Verá un pequeño cuadro en blanco aparecen en la pantalla de francobordo. Este primer panel se va a mostrar nuestros niveles de ruido interior del micrófono en el sensor Arduino IoT. Haga clic en el icono de llave inglesa en el panel recién agregado. En el campo título , nivel de sonido interiory en el campo columnas , entrada 3, que hará que este período de panel a través de la pantalla. Haga clic en Guardar para cerrar el cuadro de configuración del panel.

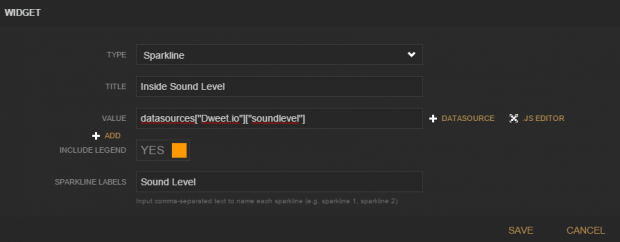
Ahora tenemos que agregar la pantalla real del sensor al panel, que se llama un Widget. Para ello, haga clic en el + (más) icono en la esquina superior derecha del panel, al lado del icono de la llave. En el menú desplegable tipo , seleccione minigráficos. En el campo título , Dentro del nivel de sonidode entrada. En el campo valor seleccionamos nuestro origen de datos de Dweet.io, entrada datasources["Dweet.io"]["soundlevel"]. En la Leyenda incluyen Deslice la palanca hacia sí. Por último, en el campo de Etiquetas MINIGRÁFICOS , entrada nivel de sonido. Por último, haga clic en Guardar.

Es una panel terminado. Tendremos que añadir un total de cuatro paneles más: clima, tiempo, dentro de las condiciones y dentro del nivel de luz. Para agregar nuestro panel siguiente, vuelva a hacer clic el botón de Añadir panel . Como antes de un panel en blanco aparecerá en la parte superior de la página. Haga clic y arrastre el panel por debajo el interior sonido nivel panel que acaba de agregar. Haga clic en el icono de llave inglesa y el tiempode la entrada en el campo título . Deje el campo columnas 1.
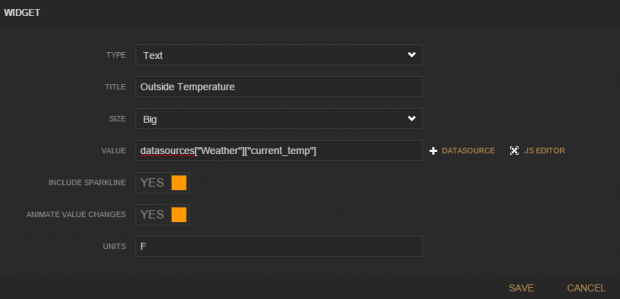
Haga clic en el + (plus) icono. En el menú desplegable tipo , seleccione texto. En el campo título , entrada Exterior de temperatura. En el menú desplegable tamaño , seleccione grande. En el campo del valor , entrada de datasources ["tiempo"] ["current_temp"]. Establecido el MINIGRÁFICO incluir y Animar cambios de valor en sí. Último, establecer las unidades para que se corresponda con el valor, Imperial o métrico, que para el origen de datos de Yahoo! clima y haga clic en Guardar.

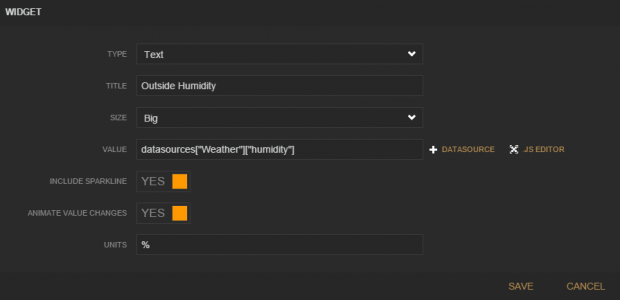
Haga clic en el + (más) el icono en el panel de tiempo otra vez y entrada todos los mismos valores que excepto dan este Widget un título de Fuera de humedad y en el campo valor , introduzca datasources ["tiempo"] ["humedad"].

A continuación vamos a crear el reloj panel en el centro del francobordo. Una vez más, haga clic en el botón Añadir panel para crear un nuevo panel. Arrastre el nuevo panel a la derecha del panel del tiempo para que quede en medio de la página. Como antes, haga clic en el icono de llave inglesa y nombrar este panel tiempo y darle un tamaño de columna de 1.
Haga clic en el + (más) el icono para crear un Widget para este panel. En el menú desplegable tipo , seleccione el puntero. Este tipo de widget tiene dos valores, uno determina la dirección del puntero, el otro determina el texto dentro de la pantalla del puntero circular. Para obtener nuestro reloj funciona correctamente, vamos a utilizar algún código JavaScript personalizado dentro de los campos Dirección y Texto de valor . Haga clic en el . EDITOR de JS botón para el campo de Dirección . Copie y pegue el siguiente código JavaScript en la ventana.
Así que ¿qué hace este código? Bueno, la pantalla del puntero actuará como la manecilla en un reloj analógico, con el puntero sobre el círculo una vez cada 12 horas. Por lo tanto, este código obtiene la hora actual y minutos después calcula el ángulo alrededor del círculo correspondiente a este tiempo.
Ahora haga clic en el . EDITOR de JS botón para el campo de Texto de valor . Copie y pegue el código siguiente en la ventana.
Este código es simple. Obtener la hora actual y los minutos, luego muestra estos valores tal como aparecería en un reloj digital normal.
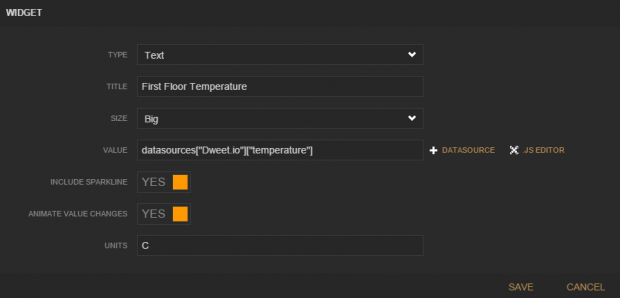
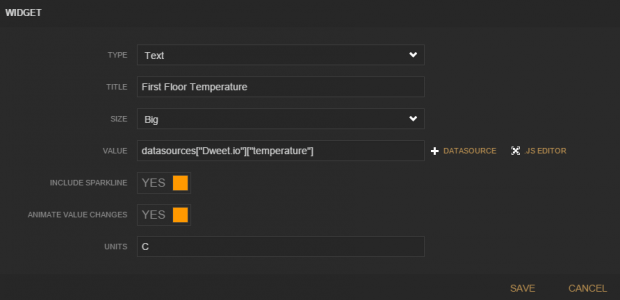
Tenemos sólo dos paneles a la izquierda para crear, y estos serán simples. El panel siguiente que vamos a hacer es el que muestra la temperatura interior y humedad. el proceso para la creación de este panel será muy similar al panel de tiempo, sólo se cambia el origen de datos. Por lo tanto, añadir otro panel y colóquelo a la derecha del reloj. Haga clic en el icono de llave inglesa y el nombre del panel con la ubicación del sensor Arduino, por ejemplo, Las condiciones de la planta. Añadir un Widget en el panel. En el menú desplegable tipo , seleccione texto. En el campo título , escriba < nombre de la sala > temperatura. En el menú desplegable tamaño , elegir grandes. Luego, en el campo del valor , entrada datasources["Dweet.io"]["temperature"]. Elija sí para el campo Incluyen MINIGRÁFICOS y el campo Cambia el valor de animar . Por último, establecer el campo unidades para que coincidan con las unidades especificadas en el sketch de Arduino en línea 94.

A continuación, repita este mismo procedimiento con otro Widget pero ajustar el campo de nombre como apropiado decir "humedad" en lugar de "temperatura" y en el campo de valor de la entrada datasources["Dweet.io"]["humidity"].

Bien, ahora vamos a terminar la configuración de Freeboard.io con un último panel. Añada otro panel con el botón Añadir del panel y colóquelo debajo del panel del tiempo. Haga clic en el icono de llave inglesa y dar el panel de nuevo el título, En el nivel de luzy en el campo de columna , introduzca 3.
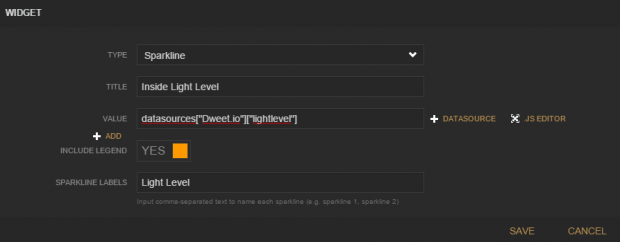
Luego añadir un Widget en el panel. En el menú desplegable tipo , seleccione minigráficos. En el campo título , escriba Dentro del nivel de luz. En el campo valor , escriba datasources["Dweet.io"]["lightlevel"]. Configure el campo Incluyen la leyenda en sí. Por último, en el campo de Etiquetas MINIGRÁFICOS , entrar en nivel luz.








![NerdClock: Un RGB reloj binario [Software de Arduino] NerdClock: Un RGB reloj binario [Software de Arduino]](https://foto.askix.com/thumb/170x110/5/33/53314302a3236241f256cdbe8eea8741.jpg)




