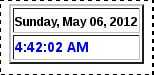
Paso 10: Añadir a un reloj.

[código]
< borde tabla = 2 >
< tr >
< td >
< script >
var MiFecha = new Date)
var year=mydate.getYear()
Si (año < 1000)
+= de año 1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
Si (daym < 10)
daym = "0" + daym
var dayarray = new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray = new Array("January","February","March","April","May","June","July","August","September","October","November","December")
Document.Write ("< pequeño >< color de fuente = '000000' cara = 'Arial' >< b >" + dayarray [día] + "," + montharray [mes] + ""+ daym +","+ año +"< /b >< / font >< y pequeños >")
< /script >
< /td >
< /tr >
< tr >
< td >
< span id = tick2 >
< /span >
< script >
<!--
función show2() {}
Si (! document.all & &! document.getElementById)
volver
¿thelement=Document.getElementById? document.getElementById("tick2"): document.all.tick2
var Digital = new Date)
var hours=Digital.getHours()
var minutes=Digital.getMinutes()
var seconds=Digital.getSeconds()
var dn = "PM"
Si (horas < 12)
DN = "AM"
Si (horas > 12)
horas = horas-12
Si (horas == 0)
horas = 12
Si (minutos < = 9)
minutos = "0" + minutos
Si (segundos < = 9)
segundos = "0" + segundos
ctime var = horas + ":"+ minutos +":" + segundos + "" + dn
thelement.innerHTML= "< b estilo =" font-tamaño: 14; color: blue;' > "+ ctime"< /b >"
setTimeout("show2()",1000)
}
Window.onload=show2
-->
< /script >
< /td >
< /tr >
< / table >
[/ code]