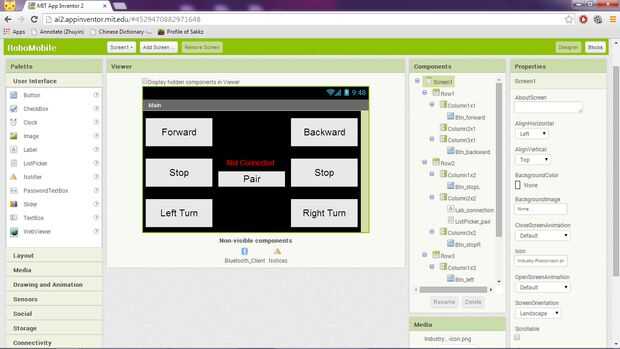
Paso 5: App Inventor: vista Diseño

Vista del diseñador
Es la primera cosa a hacer es conseguir los componentes diseño trazados sobre la pantalla. Hay cinco botones que se necesitan. Adelante, atrás, derecha parada, vuelta y giro a la izquierda. Desde la aplicación he diseñado realmente no iba a ser utilizado en un teléfono pero en cambio un 7 pulgadas tablet. Quería ser capaz de detener el robot con mi derecha y mano izquierda, así que puse dos botones de parada uno a cada lado para llegar a un total de 6 botones. Entonces puse mi ListPicker o realmente las cosas para ser par botón derecho en el centro con una etiqueta dinámica que significaría que el dispositivo fue conectado. (La etiqueta no comprueba si el dispositivo tiene desconectado aunque). Usar los arreglos para hacer mi pantalla tan bastante como sea posible. Después de dejar los botones en pantalla, usé la barra de herramientas en el lado derecho para configurar el texto que se muestra en el botón. Hice las etiquetas de los botones la función para que se utilizan. (Ej. adelante botón adelante; Botón hacia atrás hacia atrás; ListPicker con la etiqueta par etc.) había dos más componentes no visibles que he añadido a la aplicación de uno de ellos era el BluetoothClient pero el otro ha añadido era el notificador. El notificador le permite mostrar mensajes. He añadido este componente porque quería ser capaz de mostrar un mensaje que dice el usuario para activar el Bluetooth en su dispositivo. Estos son los componentes que usé para hacer esta aplicación. Ahora tiempo para el bloque ver programación.