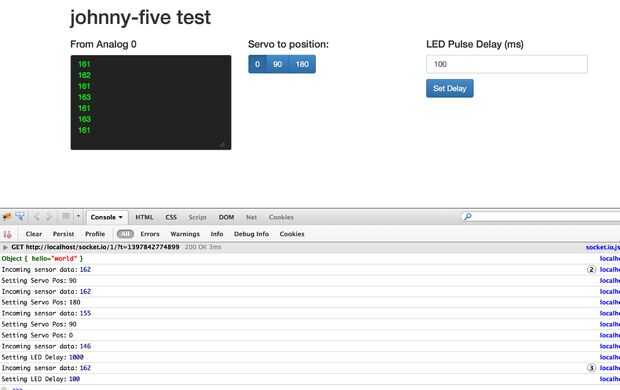
Paso 6: Crear una interfaz web con sistema de arranque

Si has seguido los pasos anteriores, usted debe ser capaz de ejecutar webtest.js de nodo en la línea de comandos, visite http://localhost/ para empezar a controlar tu Arduino!
Una vez que usted puede entender esto está bien en su camino a avanzado hacking navegador a Arduino y nodebots (el repo de johnny 5 es un excelente recurso por ejemplo código)
Un ejemplo: en el lado del navegador, al hacer clic en 'Configuración de demora' emitir un evento de toma de corriente 'led'
$(' {#ledSet').on('click',function()}
analizar número de valor retardo led
var tmp = parseInt($('#ledDelay').val(),10);
imprimir
Console.log ("retardo de configuración LED:", tmp)
Enviar mensaje de toma de corriente de retardo
Socket.Emit('led',{Delay:tmp});
});
En el lado del servidor, se procesa el mensaje y el valor de luz estroboscópica ajustada:
Socket.on ('led', {} de la función (datos)
Console.log(Data);
if(Board.isReady) {led.strobe(data.delay);}
});












