Paso 7: Control remoto página

En este punto usted puede controlar su color IOT lámpara desde cualquier parte de tu red local.
Cómo hacer visible a través de la internet pública es no forma parte de este instructable.
Si configura una dirección IP pública para su dispositivo, entonces usted tendrá que utilizar esa IP en el comando de toma abierta en el JavaScript de las páginas (por ejemplo ~ / node_rgb/public/index.html)
Estoy pensando en utilizar mi dispositivo Pi-Zero IOT como un indicador de color en tiempo real para el cambio del día en el índice Dow Jones. He creado una página que hace eso, que obtiene datos json de google.com/finance.
Además he creado unas paginas web para demostrar la amplia gama de aplicaciones para este pequeño dispositivo IOT.
En lugar de poner mi PiZero en la Internet pública, acogió las páginas en mi existentes público orientada al servidor web (97.82.109.110), que se ejecuta en una versión original B frambuesa-Pi.
En el código en mis páginas remotos abrir conexiones de socket a 192.168.1.41:8080
Lo había arreglado ip de mi Pi-Zero a 192.168.1.41. Del mismo modo seguir las instrucciones en setting-up-raspberry-pi-with-wifi-and-a-static-ip bajo el título: dirección IP estática.
Así que si configura su PiZero en 192.168.1.41 de tu red local, estas páginas, abiertas desde mi sitio web, se comunicarán con el dispositivo, la conexión se realiza desde el lado del cliente.
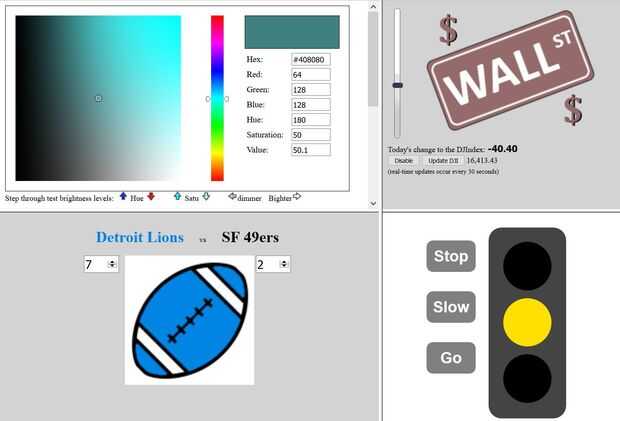
Aquí están las páginas que usé para probar y utilizar mi dispositivo de iluminación Pi-Zero IOT. Si usted trae a estas páginas (http://97.82.109.110/iot/rgbLamp/ o cualquiera de las páginas enmarcadas en esa página) el JavaScript del lado cliente conducirá su IOT creado luz (teniendo en cuenta se está ejecutando en esta dirección url "192.168.1.41:8080") si como usted puede copiar la fuente de cualquiera de esas páginas y modificar a tu gusto.
Con la primera página puede configurar el dispositivo a cualquier color. La lámpara del LED y el color que ves en la página web de seguimiento bastante bien. Los valores de resistencia utilizados pueden ser ajustados (así como el monitor) para conseguir más verdaderamente emparejado. No pasé poco o ningún tiempo que asegurar que emparejó. Esta página actualizará su color cada vez que alguien cambia el color y el servidor envía el mensaje de información actualizada.
Una página es que un simple botón controla semáforo.
Hay una página diseñada para un concurso de deporte (e.g. balompié, baloncesto, béisbol), una elección, la pista o incluso adaptados para recaudar fondos o indicador de estilo de nivel alerta DEFCON. Las partituras (o votos electorales comprometidos) podrían ser obtenidas desde un servicio web automáticamente o raspar alguna otra página web. No tengo una alimentación automática conducir mi página Contest_demo. Alguien con el conocimiento adecuado podría agregar un controlador de potencia para funcionar luces de inundación del LED de alta potencia y Bañe un cuarto (o bar de deportes) con el color de un equipo cuando están por delante. Lamentablemente soy demasiado tarde con este instructable para partidos de Super bowl de este año, pero a tiempo para las elecciones de 2016.
Luego está la página similar a la que usaré para convertir el dispositivo en un indicador de seguimiento de Dow Jones. El control deslizante y los botones son sólo en la página de demo DJI para fines de demostración. En la fuente de esta página hay código que desarrollé para volver a colorear una imagen de pantalla verde inspirada; con bastantes comentarios que usted también puede encontrar útil.
Sólo la primera de esta 4 páginas (junto con la página index.html basada de Pi-cero) escucha para el servidor actualizar mensajes y actualizar en consecuencia. El resto sólo envía al servidor.













