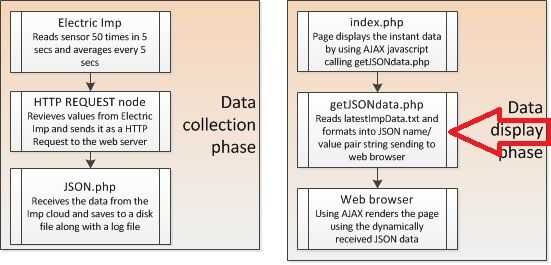
Paso 20: Mostrar los datos en el paso de navegador de web 2

Crear un archivo llamado "getJSONdata.php" y copiar el siguiente código en él.
< el comenzar del código >
<? php
Leer los datos del archivo latestImpData.txt
$data = file_get_contents("latestImpData.txt");
Qué debe incluir el archivo latestImpData.txt:
impID canal fecha hora temperatura voltios lugar
10:39:06|24.9|3.28| de 300e600a779951c4|1|2012-12-27 Sobre Oficina del interruptor
dividir los datos en trozos basado en el | carácter
$convert = explode("|",$data);
ahora descanso hasta la fecha y hora en separado fecha y hora
$datetime = $convert [2];
$dt = explotar ("", $datetime);
crear una matriz que se enviará para el codificador JSON
$json_array = array ()
'impID' = > trim($convert[0]),
'chan' = > trim($convert[1]),
'date' = > trim($dt[0]),
'time' = > trim($dt[1]),
'location' = > trim($convert[5]),
'temp' = > trim($convert[3]),
'v' = > trim($convert[4])
);
codificar la matriz y mostrarla por la
JavaScript en index.php para leer
echo json_encode($json_array);
? >
< final código >
Nota: Si ejecuta esto desde su navegador verá cómo los datos están formateada y enviada.