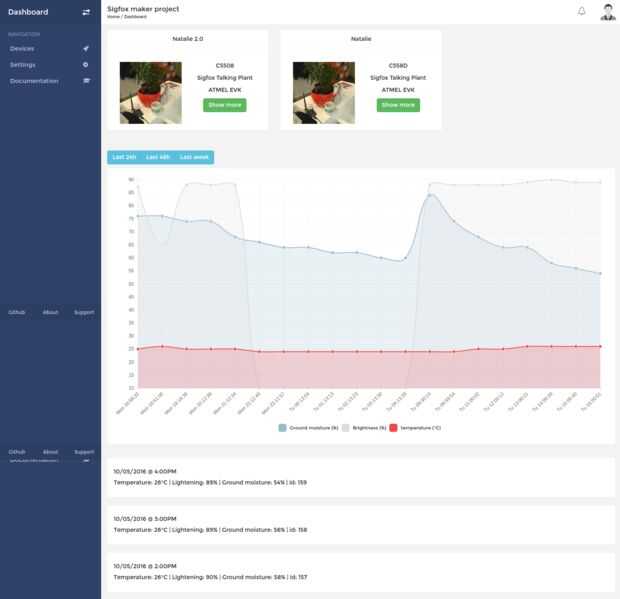
Paso 8: Crear la aplicación frontend

Requisitos:
- Investigación (con Museo)
- Bower
- Gulp
Instalación:
- Clonar el repositorio:
$ git clone https://github.com/luisomoreau/sigfox_projects_angular.git - Instalar las dependencias de investigación:
instalar $ MNP. - Instalar las dependencias de Bower:
bower de $ instalar. - Ejecutar la tarea de construcción de trago:
construcción de trago $. - Ejecutar la tarea predeterminada de trago:
trago de $.
Esto construirá los cambios realizados automáticamente y también ejecutar un servidor vivo reload http://localhost:8888.
Asegúrese de que su web recomendado: puntos del servidor hacia el directorio dist.
Desarrollo:
Continuar desarrollando el salpicadero más editando el directorio src. Con el comando de gulp, serán compilados automáticamente modificaciones cualquier archivo en la ubicación específica en el directorio dist.
Módulos y paquetes:
De forma predeterminada, el proyecto incluye ui.bootstrap, ui.router y ngCookies.
Si desea incluir cualquier módulos y paquetes adicionales no incluidos con este proyecto, añadir al archivo bower.json y luego actualizar el archivo src/index.html, para incluir en la salida distribución.
Configurar su propia base url:
Ir a /src/js/services/http-service.js y cambiar la dirección url base
Ejecutar la aplicación:
Para ejecutar la aplicación a ejecutar en un terminal:
trago de $













