



Filosofía
Esta es mi solución de web3.0* a una página personal muerto. He tenido mi dominio por casi 10 años, pero sólo lo uso para correo electrónico y como un punto de contacto. Eso no me impide instalar el CMS última moda cada pocos meses, suelen hacer un post anunciando el sitio y entonces nunca tocarlo otra vez.
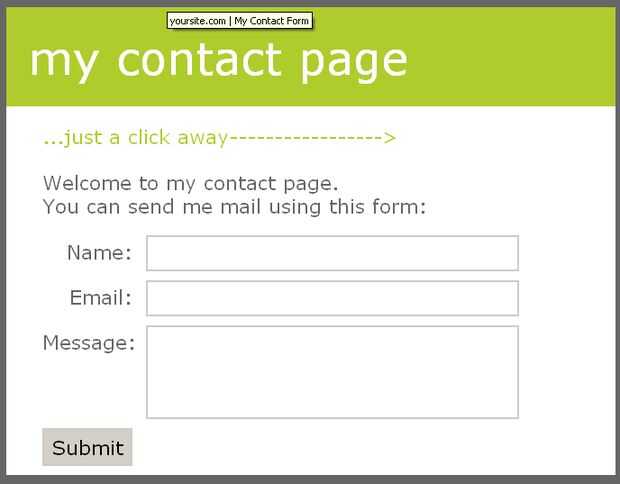
Esta vez hice una simple página de contacto sólo para mí y tal vez. Permite a las personas en contacto con usted. Eso es todo.
He añadido una interfaz de administración web para editar el archivo de configuración (config.inc.php), y una carga de archivos rápida interfaz para cuando se necesita compartir un archivo, pero no tiene un cliente FTP práctico.
Los archivos se incluyen en el archivo de proyecto, y puedes ver mi sitio web. Siéntase libre publicar los cambios, temas, o colaborar en el proyecto. Soy demasiado perezoso para iniciar un proyecto en sourceforge.net o freshmeat, y instructables es una manera fácil de documentar los archivos de proyecto y host.
* Web3.0 broma: broma de llamar esta web3.0 porque es una reacción a las páginas personales de estilo web2.0 "all-flash-no-sustancia" lo he intentado en el pasado. ¿sí, AJAX es muy bueno, pero lo bueno es si nunca uso el sitio? Este es un paso evolutivo para mi página personal, basado en una evaluación realista de las características que he usado en los últimos 10 años, así 'web3.0'.
Características
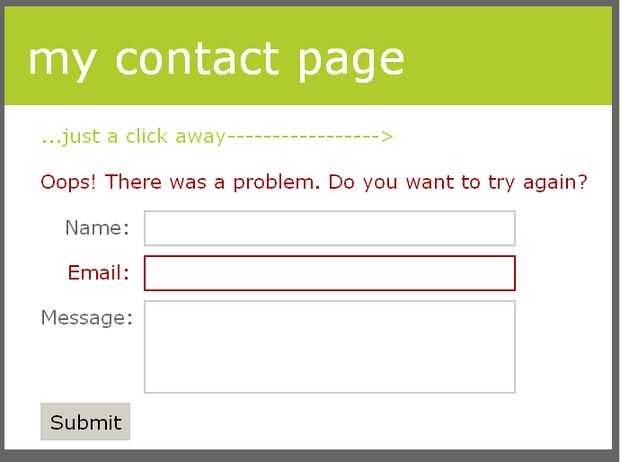
- Simple formulario de contacto con validación de dirección de lado servidor y javascript
- Todo texto personalizable interfaz o config archivo de web.
- Opcionalmente verificar registro MX el correo dado (existe un servidor real)
- Enviar limitador evita rápido las presentaciones múltiples (basura y spam)
- Sistema de fácil tema
- "404 archivo no encontrado" atrapa y redirigir sin mod_rewrite desagradable
- Trabajo a través de los registradores enmarcará la redirección (como godaddy.com)
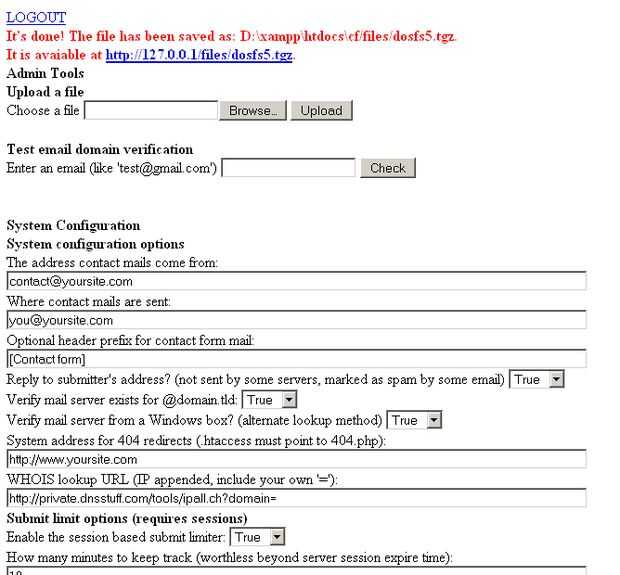
- Página Web de configuración admin fácil actualizaciones para el archivo de configuración
- Interfaz de carga de archivo de admin
- Interfaz de comprobar registro MX de admin
- No MYSQL necesaria.
- clase de formulario de contacto puede ser reutilizado en proyectos a medida
Instalación rápida
1. paquete de las Naciones Unidas y subir los archivos a su servidor.
2. manualmente configurar config.inc.php y cargar--o--surf admin.php (usuario/pass: admin/admin) y configurar desde la web. Ver comentarios y descripciones para entender las opciones de configuración.
3. (opcional) crear un subdirectorio de /archivos si desea utilizar al cargador de la página de admin.
Para hacer
- estilo de interfaz de administración
- exploración de directorios temáticos y crear desplegable para admin
- verificar y corregir /'s en las entradas de directorio para evitar errores (estándar)
- CAPTCHA
- ¿Escribir también contactos a archivo CVS--pero cómo proteger (php)?
- ¿opción de zip archivo subido?
- ¿memoria caché?
- Biblioteca SMTP servidores sin acceso mail()
- Conexión MYSQL para registro contacto (múltiples sitio contacto administración y?)
Los directores/notas
- Sola página con estilo css y javascript en línea/cabecera, todos POST diseño. Apegándose a esta limitación, la página funciona a través de la redirección de URL con los registradores de dominio (como godaddy.com, directnic.com, otros). Invisiblemente puede redirigir su dominio.com a un subdominio o un directorio si su ISP es tacaño con dominios Add-on. Esto también hace fácil de mantener el registro MX con su registrador de dominio si te gusta hop ISPs o pierdes correo electrónico porque su ISP barato es mucho. Todavía tendrá que acceder a la página de admin.php desde la dirección de host real si usas redirecciones enmarcados.
- No AJAX. Un poco de javascript correo electrónico de validación, pero eso es todo. Es una sola página, no es necesario utilizar el objeto xmlhttp.
- Sólo es necesario y validado, que es todo lo que necesito para ponerme en contacto.
- Independiente. No DB necesario, así que trabaja en cuentas limitadas. Eso es todo si necesita un formulario de contacto. Espero poder añadir una forma fácil de configurar-pero mysql opcional función de registro en el futuro. Tal vez.
- Opcional archivo no encontrado redirecciones--usa el .htaccess para redirigir todo no encuentra archivos 404.php, que todo rebota la dirección en el archivo de configuración. Es útil para no despedir todos funda al inicio. Esto no utiliza mod rewrite, por lo que va a trabajar casi por todas partes y no debería causar problemas mod_rewrite estúpido.
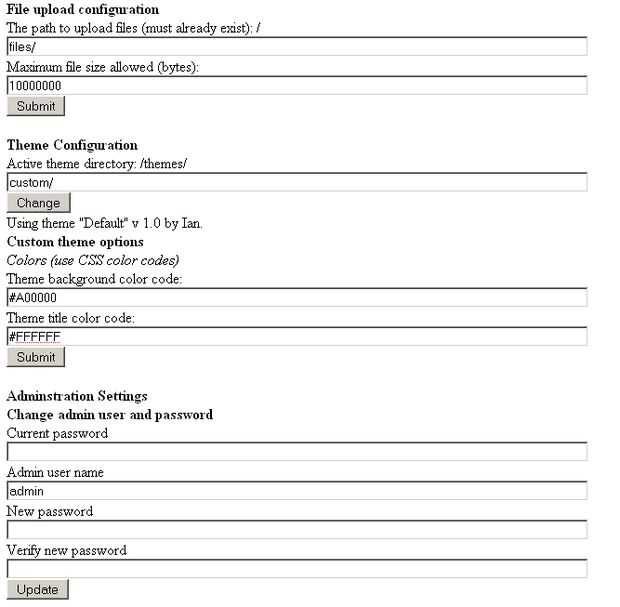
- En la interfaz del administrador puede subir archivos (para un límite de tamaño configurado en el archivo config.inc.php) en el subdirectorio en el archivo de configuración (debe crear el directorio sí mismo). Este es otro rasgo que necesitaba un lugar rápido para meter archivos. Disfrutar. El nombre del directorio debe tener una barra, pero no una barra principal (ejemplo "archivos /"). Nota que para la seguridad razona las características de la carga puede solamente ser habilitado o deshabilitado en el archivo config.inc.php y no desde la interfaz de administración. En config.inc.php cambiar $admin_upload_enabled = false = true y subir a su servidor. No te preocupes, la función está activada de forma predeterminada
- Comprobar MX hace contacto con el servidor en el correo electrónico domain.tld (gmail.com) para asegurarse de que tiene un registro de correo. Esto evitará errores y las presentaciones de la basura. Si usted está en un servidor de windows (IIS), debe habilitar el método alternativo de control MX (WINDOZ) porque linux sólo admite el método 'bueno'.
- La clase que lee y escribe los archivos de configuración para el sitio y los temas no como comentario después de una variable. Comentario por encima y por debajo está muy bien.
- Para mayor seguridad, elimine admin.php y confedit.class.php cuando no esté en uso.
- Si usted don' t entender una opción en la interfaz web de admin.php, revise los comentarios del archivo config.inc.php, que pueden tener una explicación mejor.
- Si se rompe el sitio introduciendo un valor mal (como una ubicación del tema sin un final /), entonces usted tendrá que abrir el archivo de configuración de una solución por mano.
Temas
Es posible añadir estilos CSS y dar estilos CSS, opciones de configuración que se muestran en el menú de administración (por ejemplo tamaño de texto, colores, etc.). Los temas son fáciles de crear, compruebe el tema por defecto, pero aquí es un resumen básico del proceso.
1. crear la hoja de estilos CSS de la página. Algo parecido a firebug para firefox es realmente útil.
2. crear un nuevo directorio bajo el directorio /themes/. Copie la nueva hoja de estilo en la carpeta y asígnele el nombre css.css. Theme.php copia y config.theme.php de la carpeta de tema por defecto.
3. en el archivo CSS, localice todas las variables que desee para poder ajustar desde una interfaz de archivo o administración de configuración. Sustituya los valores con un poco de código php, como este:
- ¿<? php echo $theme_propertyname;? >
y reemplazar propertyname con algo fácil de recordar. En el tema por defecto que hice con el color de fondo de cabecera ajustable:
- fondo color: #FFFFFF; / * CSS original * /
- ¿color de fondo: <? php echo $theme_background_color;? >; / * reemplazado con código PHP * /
4. borrar el archivo config.theme.php y añadir sus variables y valores predeterminados. En el ejemplo anterior agregaría esta línea a config.theme.php:
- $theme_background_color = '#FFFFFF';
5. Finalmente, registrar las opciones que has creado para que se muestran en la interfaz de administración. Abra la copia del archivo por defecto theme.php. Cambiar el nombre del tema, el autor y la versión que quieras. Registro de cada opción que has creado en el array en la función get_options():
- volver () matriz
- array ("des" = > "Colores (utilizar códigos de color CSS)", "tipo" = > "rotura"),
- "theme_background_color" = > array ("des" = > "código de color de fondo de tema:","tipo" = > "texto", "val" = > $theme_background_color),
- );
La primera parte:
- array ("des" = > "Colores (utilizar códigos de color CSS)", "tipo" = > "rotura"),
agrega un encabezado a nuestro menú de configuración que dice "Colores (uso CSS códigos de color)". Cambiar el texto para sus opciones. Tipo = > rotura especifica un encabezado de sección, use tan a menudo como usted necesita para su menú.
La segunda parte:
- "theme_background_color" = > array ("des" = > "código de color de fondo de tema:","tipo" = > "texto", "val" = > $theme_background_color),
registra el nombre de la variable sin el $ (theme_background_color) y le da una descripción del "código de color de fondo de tema:" (cambio de la variable). Tipo especifica un campo de texto (no hay ningún otro tipo en este momento). Finalmente ingresa tu nombre completo variable después de "val" = >, esta vez con el $ para asignar esta entrada a la variable creada en 4. Repita según sea necesario.
6. para utilizar el tema, ir a admin.php y seleccionar el directorio del tema en el directorio creado, por ejemplo "personalizado /". La barra final es necesario, no utilice una barra principal. Después de golpear el cambio, se utilizará el nuevo tema, y las nuevas opciones de tema deben aparecer en el área de configuración del tema.













