Paso 6: Diseño de animación



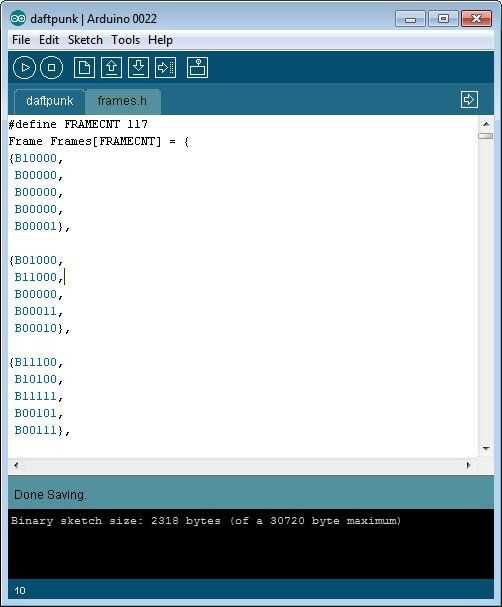
#define FRAMECNT 117
especifica cuántos fotogramas se contienen en la animación.
Un marco es solo una pantalla completa de los datos. La animación por defecto que puse en él contiene 117 Marcos.
Puede especificar marcos a escribirlos de uno en uno. Por ejemplo, podría parecer una capital 'Z':
{B00011111,
B00000010,
B00000100,
B00001000,
B00011111}
La parte inferior 5 bits de cada byte corresponden a los píxeles de cada fila. Se enciende cualquier bit que se establece en 1, y 0 es apagado. El top 3 bits se ignoran. Este proceso manual se puede conseguir algo engorroso si quieres hacer animaciones complejas
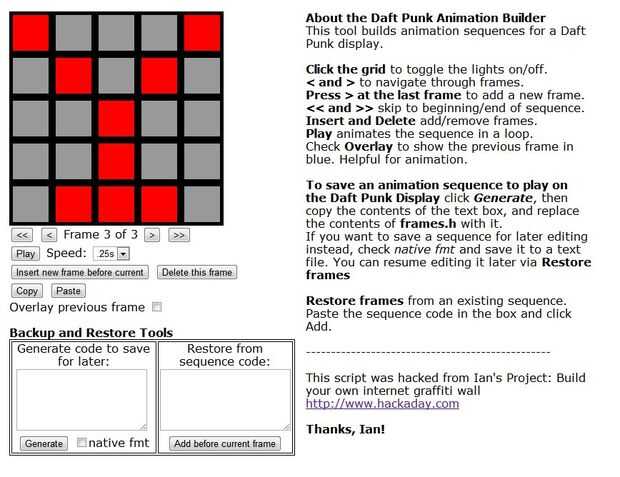
Ian era suficiente para compartir el código para su Pared de Graffiti de Internet . (¡ Gracias, Ian!) Ya hackeado para generar el código para frames.h. Para crear tus propias animaciones, simplemente cargue daftpunkanimationbuilder.html en cualquier navegador web habilitado para java. Siga las instrucciones en pantalla para crear tu propia animación. Cuando esté satisfecho con él, haga clic en el botón generar , copiar el código desde el cuadro de texto y pegarlo en frames.h, reemplazando todo su contenido.
Si desea guardar la animación para la edición más tarde, compruebe fmt nativo antes de pulsar en Generate y luego copiar y pegar el contenido de la caja de texto en un archivo de texto. Más adelante puede cargar la animación guardada hacia el creador de animación pegar en el cuadro de texto restaurar a partir de código de secuencia , y haga clic en Agregar antes del fotograma actual.
Por favor enviarme cualquier frescos animaciones que estás particularmente orgulloso de, y les añadiré a este Instructable para que otros puedan descargar.


![Sin embargo, otro de tercera mano para soldar ayuda. [con extractor de humos incorporado] Sin embargo, otro de tercera mano para soldar ayuda. [con extractor de humos incorporado]](https://foto.askix.com/thumb/170x110/d/5b/d5bac727977e845520a425f58be7ca19.jpg)










