Paso 3: Plantillas de interfaz de usuario







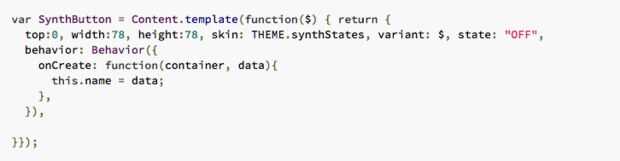
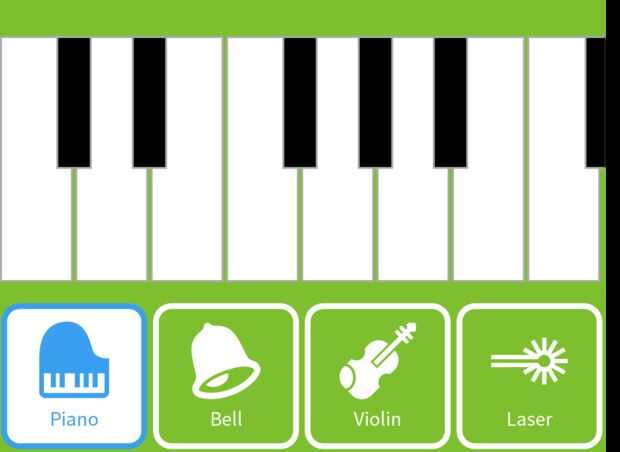
Este proyecto utiliza una textura para la selección de modo. El código de la piel de la textura del interfaz de usuario es la siguiente.
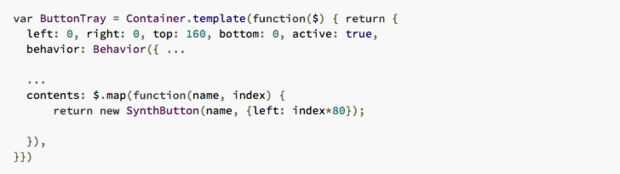
Esto establece las variantes y los Estados de la piel, que luego son aplicados en el contenido del botón. Cada botón se crea una instancia de la plantilla de contenido.
Estos botones son contenidos dentro de un contenedor del botón e instanciados por el contenedor.
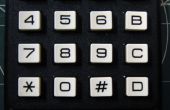
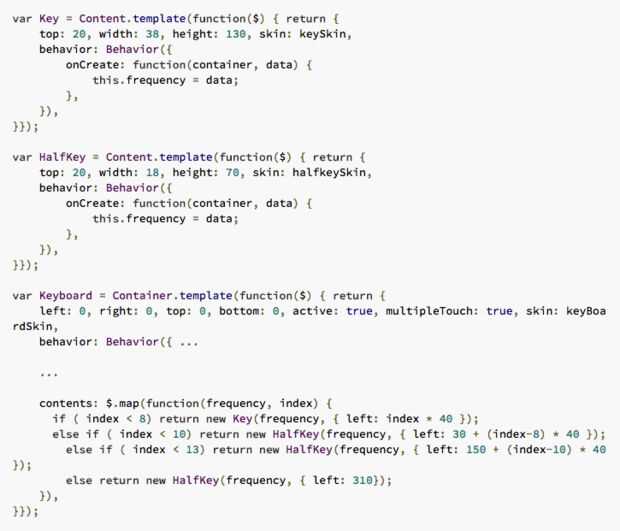
Se crean instancias de las teclas y el teclado de una manera similar. Éstos utilizan pieles sólidas.
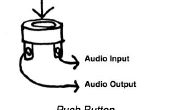
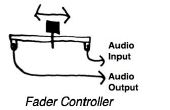
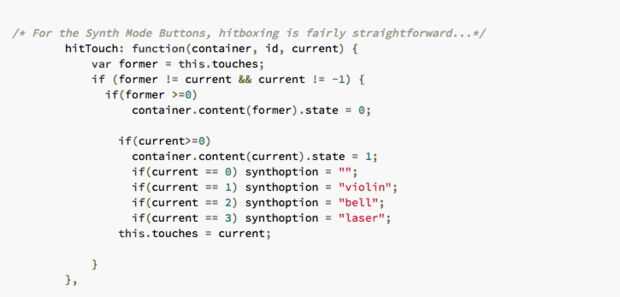
Todos estos elementos también tienen comportamientos asociados con ellos. Mediante el método onTouch en un recipiente, se configura el golpe para los botones.
Tener una interfaz de usuario funcional es importante para una gran variedad de proyectos.