









Recientemente he estado intentando hacer que algunos sitios web y host en línea simplemente ver cómo el HTML y CSS he aprendido elaborado por lo que podría hacer un completo sitio web derecho que ofrece y la revisión de juegos en un futuro cercano.
En la prueba y reparación/mejoramiento de mis habilidades, he decidido hacer un sitio web que ofrece el instructables me ha gustado personalmente de
He intentado poner en práctica muchas técnicas para hacer el sitio web más interactivo. He añadido un pie de página pegajoso que cabe en la pantalla y luego un montón de listas desplegable y algunos menús ocultos. También cuenta con soporte por el cual cualquiera viendo el sitio web podrá enviarnos ideas/quejas sobre el sitio web o para que nuevos proyectos etc.... Esta característica de enviar respuestas al correo electrónico del propietario de la página web es un poco complicada ya que implica el uso de PHP y otros lenguajes de scripting de servidor...
El resto de las funciones se basan en el uso de HTML y CSS. Esto hace que sea mucho más sencillo para gente nueva empezar a crear sus propios sitios web por código en lugar de usando sitios web como www.webs.com etc. así que empecé cuando tenía 12 años, pero lo mejor es que puede crear el sitio web sólo con el uso de HTML CSS agrega una gran cantidad de elementos interactivos en el sitio Web. Soy actualmente 15 años de edad comencé a aprender sobre la programación hace unos 3 años.
El texto que fue utilizado en el sitio web fue hecho por el uso de Photoshop y algunos otros edición de imágenes programas, utilicé sobre 3-4 de ellos pero me encontrado Photoshop para ser la más conveniente.
¿Lo que?
Hice un sitio web que es totalmente funcional y en cuanto llego mi equipo nuevo y funcionando, voy a empezar hosting online. Todo está listo para ser alojado y es pero mi PC hosting está abajo como recientemente consiguió con exceso de trabajo como lo uso para la celebración de otras cosas, así como los servidores de minecraft. Este es un sitio web que presenta los conceptos básicos de diseño web como yo sé que podemos conseguir en técnicas de programación mucho más avanzadas que hacen sitios web muy buena.
¿Cómo lo hiciste?
Siempre tuve interés en programación y electrónica. Cuando vi un montón de sitios web muy bien diseñados y muy buena mirando que supe que tenía que tratar de hacer uno yo mismo. A código de la página web utiliza programas como portada de Microsoft y Microsoft word, sin embargo disfrutar usando portada mucho más de palabra como primera plana lo hace mucho más fácil para los no profesionales comenzar a crear sitios web como señala algunos errores comunes de código y colores de texto en diferentes colores para separar el código de escritura etc.... Mi docente de informática en la escuela también me ayudó mucho por enseñarme cosas nuevas como regulación de formas/tamaños/orientación de diferentes desplegable cajas y el efecto de sombreado etc....
¿Dónde lo hizo?
En mi computadora en mi casa. A veces he trabajado en ella en la escuela, así cuando tuve tiempo.
¿Qué aprendiste?
Mediante la creación de esta web aprendí muchas cosas, aprendí a poner la codificación aprendí a utilizar y aprendí a pedazos de HTML y CSS he aprendido en la escuela y en línea de codificación. Antes de hacer este sitio web que siempre estaba seguro de si puedo hacer un sitio web y ser capaces de acogerla en línea ya que estaba seguro de cómo todo lo que aprendí suman a darme un resultado exitoso. Ahora estoy mucho más confiado acerca de la creación de sitios web y puede comenzar en la creación de sitios web real, serio y buena usando esto como un comienzo:). Una de las mayores sorpresas que me he encontrado después de que terminé haciendo que fue de toda la web que me enteré de que no había incluido soporte para el uso en otros navegadores como Google Chrome, Safari etc. como cuando estaba trabajando sólo utiliza Mozilla Firefox para probar... por lo que tuve que pasar por más código y aprender un montón de otras cosas para asegurarse de que el sitio funcionó en Google Chrome y otros navegadores.
También hice un instructable sobre un año hace lo básico del sitio web de codificación y creación cuando empecé a aprender a código HTML y CSS, así que echa un vistazo a para los absolutos fundamentos de diseño web sino para hacer sitios web más avanzado debes aprender más profunda y detallada CSS y JavaScript... codificación que voy a empezar a aprender pronto.
Espero que esto inspira a las personas para empezar a crear su propios sitios web y mostrando su creatividad y talento.
«Código HTML para la Página 1"
<!--cada paso del instructivo de contenido dentro de una etiqueta de artículo, esto es sólo para agrupar los pasos en su propia etiqueta y organización--> propósitos
<!--tiene 5 div principales elementos, la cabecera, navMenu, Info, cuerpo, pie de página.-->
<!--vincular a la hoja de estilo "style.css"-->
<! Html DOCTYPE público "-//w3C//DTD HTML 5.0 / / EN" >
< html >
<!--***********************************************************************************************************************************************-->
< head >
< link href="CSS/style.css" rel = "stylesheet" type = "text/css" >
< title > bricolaje genio < / title >
< nombre de meta = "Descripción" content = "aprende cosas que no sabías antes! Hacer tus propios proyectos DIY! Conviértete en un maestro DIY!" >
< nombre de meta = "keywords" content = "proyectos de sitio web, nuevo, DIY, hacer arte, mejor, residuos, tecnología, taller, arte", >
< /HEAD >
<!--***********************************************************************************************************************************************-->
< cuerpo bgcolor = #CCCCCC >
< div id = "contenedor" >
<!--***********************************************************************************************************************************************-->
< div id = "cabecera" >
< a name = "Comienzo de la página" >< /a >
< tabla ancho = 100% align = centro background="Images/headerbackground.jpg" >
< tr >
< ancho td = "1000px" align = "center" >< img src="Images/Title.jpg" ancho = "916px" height = "198px" >< /td >
< td align = right >< H5 > contenido de < / H5 >< un href = " >< img src = "Imágenes/instructables-logo.png" onmouseover = "src =' imágenes/instructables-logo1.jpg'" onmouseout = "src =' imágenes/instructables-logo.png'" estilo = "frontera-radio: 0px;" >< /a >< /td >
< /tr >
< / table >
< / div >
< br >< /br >
<!--***********************************************************************************************************************************************-->
< div id = "navMenubackground" >
< div id = "navMenu" >
< ul >
< li >< a href = "#" > materiales < /a >
< ul >
< li >< a href = "http://www.ebay.com/itm/100-x-2-5mm-Nylon-Zip-Ties-Wraps-Cable-Wire-/140611677563?pt=LH_DefaultDomain_0 & hash = item20bd1bed7b" target = "_blank" > Zip lazos < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/New-0-6mm-Tin-Lead-Soldering-Solder-Wire-Rosin-Core-/270714225033?pt=LH_DefaultDomain_0 & hash = item3f07d34189" target = "_blank" > < /a >< /li > de la soldadura
< li >< a href = "http://www.ebay.com/itm/5-ft-3mm-Desoldering-Braid-Solder-Remover-Wick-TNI-U-/200595432345?pt=LH_DefaultDomain_0 & hash = item2eb46b6399" target = "_blank" > mecha < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/NEW-1-ROLL-BROWN-COVALENCE-ELECTRICAL-TAPE-66-3-4-7-MIL-ELECTRIC-19MM-X-20M-/190601313480?pt=LH_DefaultDomain_0 & hash = item2c60b93cc8" target = "_blank" > cinta eléctrica < /a >< /li >
< /ul ><!--fin de sub etiqueta UL-->
< /li >
< li >< a href = "#" > referencia < /a >
< ul >
< li >< a href = "http://en.wikipedia.org/wiki/Cable_tie" target = "_blank" > amarra < /a >< /li >
< li >< a href = "http://www.performance-pcs.com/catalog/index.php?main_page=index & cPath = 44_80" target = "_blank" > Zip Tie anclaje < /a >< /li >
< li >< a href = " target = "_blank" > Zip Tie cesta < /a >< /li >
< /ul ><!--fin de sub etiqueta UL-->
< /li >
< li >< a href = "#" > Proyectos DIY < /a >
< ul >
< li >< a href = "Página principal 1.htm" > Zip Tie cesta < /a >< /li >
< li >< a href = "Página principal 2.htm" > lámpara LED de noche < /a >< /li >
< /ul ><!--fin de sub etiqueta UL-->
< /li >
< /ul ><!--fin de etiqueta UL principal-->
< / div ><!--fin de nav menu div-->
< / div ><!--fin de nav menu fondo div-->
<!--***********************************************************************************************************************************************-->
< div id = "Info" >
< h3 > autor: < a href = " target = "_blank" > BladeFyre estudios < /a >< / h3 >
< h4 > publicado: 26 de julio de 2011 < / h4 >
< h4 > licencia: ninguno < abbr title = "Todos los derechos reservados" > (ARR) < / abbr >< / h4 >
< h5 > relacionados: amarra, cesta, tejido, plástico < / h5 >
< / div >
<!--***********************************************************************************************************************************************-->
< div id = "body" style = "width: 1110px; altura: 1140px ">
< img src = "Imágenes en dirección 1.jpg" alt = "Hacer una canasta de lazo Zip" >< /br >
< artículo >
< imagen src = "Imágenes/Zip-tie-basket.jpg" alt = "Zip empate cesta" >
< / artículo >
< artículo >
< / artículo >
< artículo >
< / artículo >
< artículo >< p >< /p >
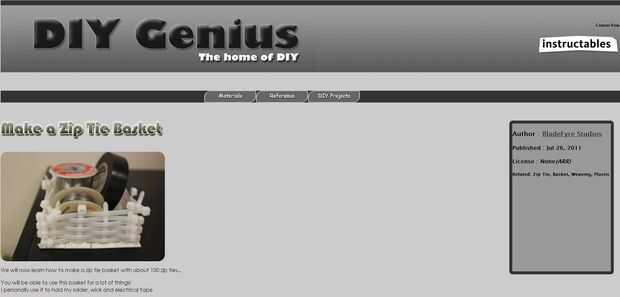
Ahora vamos a aprender cómo hacer un zip empate cesta con cerca de 100 lazos zip...
< p >< /p > podrá utilizar esta cesta para un montón de cosas!
< br / > yo personalmente lo uso para mantener mi soldadura, mecha y cinta aislante
< br / >
< br / >
< / artículo >
< ol >
< artículo >
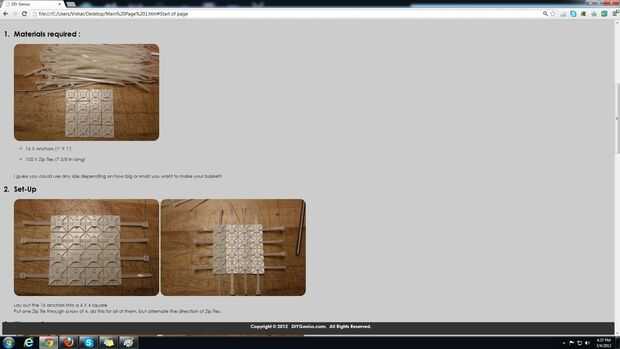
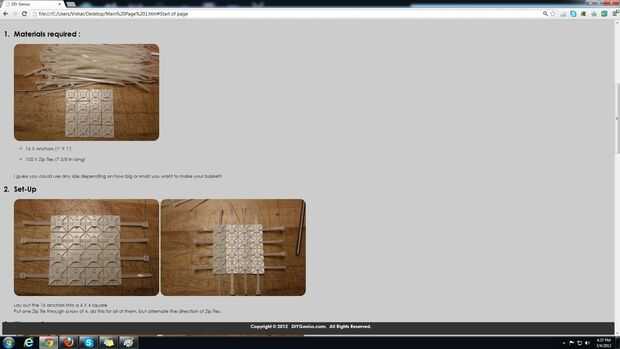
< H2 >< li >< b > materiales necesarios: < /b >< /li >< / H2 >
< imagen src="Images/Supplies.jpg" alt = "Fuentes" >
< ul >
< li >< p > 16 X anclajes (1 "X 1") < /p >< /li >
< li >< p > 100 X Zip lazos (7 3/8 largo) < /p >< /li >
< /ul >
< br > supongo que se podría utilizar cualquier tamaño dependiendo de cuán grande o pequeño que desea hacer su cesta!!!! < /br >
< / artículo >
< artículo >
< H2 >< li >< b > Configuración < /b >< /li >< / H2 >
< imagen src = "Imágenes/Set-up.jpg" alt = "Set Up" >
< imagen src = "imágenes/F6EVZBQGQKLPAPE. MEDIUM.jpg"alt ="Set Up">
< p >< /p > colocar los 16 anclajes en 4 X 4 cuadrado
< br / > poner una amarra a través de una fila de 4, hacer esto para todos ellos, pero alternar la dirección de los lazos Zip.
< / artículo >
< artículo >
< H2 >< li >< b > a < /b >< /li >< de la armadura / H2 >
< imagen src = "Imágenes/armadura-Away.jpg" alt = "Tejido, tejido y tejido" >
< imagen src = "imágenes/FEMYGPIGQKM05QC. MEDIUM.jpg"alt ="Teje en y en">
< imagen src = "imágenes/F096D66GQKLPAPS. MEDIUM.jpg"alt ="Tejiendo a lo largo de">
< p >< /p > tejer 7 Zip lazos a cada lado (otra vez alternando la dirección)
< br / > luego doble los lados y conectar entre sí los lazos Zip...
< blockquote >< p >< /p > Nota: he encontrado más fácil de usar 4 lazos Zip para hacer un cuadrado y luego tejerlo en los 4 lados a la vez... < / blockquote >
< / artículo >
< artículo >
< H2 >< li >< b > garantizar la armadura < /b >< /li >< / H2 >
< imagen src = "Imágenes/Secure-el-weave.jpg" alt = "Seguridad en el tejido" >
< imagen src = "imágenes/FTGOJZUGQKM4NRK. MEDIUM.jpg"alt ="Asegurar las esquinas">
< p >< /p > Recortar exceso extremos Zip
< br / > Utilice una amarra para conectar una esquina a una esquina para asegurar el tejido
< / artículo >
< artículo >
< H2 >< li >< b > pela, pegar y rellenar < /b >< /li >< / H2 >
< imagen src = "Imágenes/Peel-palillo-y-Fill.jpg" alt = "Peeling, pegar y rellenar" >
< p >< /p > localiza un lugar para pegar la cesta (es decir, un banco de trabajo, aparador, mostrador, etc...)
< br / > Retire el respaldo de las anclas.
< p >< /p > ponga en el lugar para la instalación, presionando firmemente para formar la canasta se adhiera uniformemente.
< br / > colocar los elementos que desea almacenar en la cesta!
< p >< /p > en mi caso yo guarde mi cinta eléctrica, soldadura y mecha en él!
< / artículo >
< artículo >
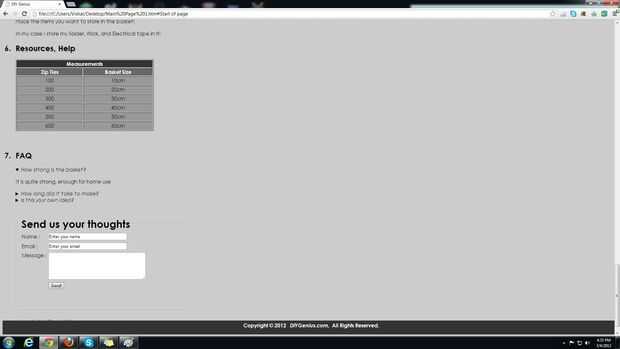
< H2 >< li >< b > recursos, ayudar a < /li >< /b >< / H2 >
< tabla align = "izquierda" border = "1" width = "40%" height = "100px" >
< colgroup >
< clase col = "Columna 1" >
< clase col = "Column2" >
< / colgroup >
< tr >
< th colspan = "2" style = "color de fondo: #333333" >< color de fuente = "FFFFFF" > medidas < / fuente >< /th >
< /tr >
< tr >
< ancho th = "47%" style = "color de fondo: #686868" >< color de fuente = "FFFFFF" > Zip lazos < / fuente >< /th >
< ancho th = "49%" style = "color de fondo: #686868" >< color de fuente = "FFFFFF" > cesta tamaño < / fuente >< /th >
< /tr align = "center" >
< tr align = "center" >
< ancho td = "47%" > < /td > de 100
< ancho td = "49%" > < /td > de 10cm
< /tr >
< tr align = "center" >
< ancho td = "47%" > < /td > de 200
< ancho td = "49%" > < /td > de 20cm
< /tr >
< tr align = "center" >
< ancho td = "47%" > < /td > de 300
< ancho td = "49%" > < /td > de 30cm
< /tr >
< tr align = "center" >
< ancho td = "47%" > < /td > de 400
< ancho td = "49%" > < /td > de 40cm
< /tr >
< tr align = "center" >
< ancho td = "47%" > < /td > de 500
< ancho td = "49%" > < /td > de 50cm
< /tr >
< tr align = "center" >
< ancho td = "47%" > < /td > de 600
< ancho td = "49%" > < /td > de 60cm
< /tr >
< / table >
< p >< /p >
< / artículo >
< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >
< artículo >
< H2 >< li >< b > FAQ < /b >< /li >< / H2 >
datos de < >
< Resumen >< em > ¿Qué tan fuerte es la cesta? < /em >< / Resumen >
< p > es bastante fuerte, lo suficiente para el hogar uso < /p >
< / detalles >
datos de < >
< Resumen >< em > ¿cuánto tiempo tardó en hacer? < /em >< / Resumen >
< p > no mucho, alrededor de 1 semana < /p >
< / detalles >
datos de < >
< Resumen >< em > esto es tu propia idea? < /em >< / Resumen >
< p > sí, pensé que yo mismo... < /p >
< / detalles >
< / artículo >
< br / >< br / >
< fieldset >
h1 > < la leyenda >< nos envía sus pensamientos < / h1 >< / leyenda >
< forma acción = "método de mailto:vishalapr ="post">
< table >
< tr >
< td > nombre: < /td >
< td >< entrada tipo = "texto" nombre = valor "nombre" = "Escriba su nombre" size = "35" >< /td >
< /tr >
< tr >
< td > de correo electrónico: < /td >
< td >< entrada tipo = "texto" nombre = valor de "email" = "Introduzca su correo electrónico" size = "35" >< /td >
< /tr >
< tr >
< td valign = "top" > mensaje: < /td >
< td >< filas del textarea = "5" cols = "35" >< / textarea >< /td >
< /tr >
< tr >
< td > & nbsp; < /td >
< td >< tipo de entrada = 'Enviar' valor de = "Enviar"! >< /td >
< /tr >
< / table >
< / form >
< / fieldset >
< br / >
< a href = "#Start de página" > saltar al comienzo de la página < /a >
< br / >< br / >< br / >< br / >< br / >
< /ol >
< / div ><!--fin del cuerpo DIV-->
< br >< /br >
<!--***********************************************************************************************************************************************-->
< div id = "footer" >
< center >< tamaño de la fuente = "3" > Copyright © 2012 < abbr title = "www.DIYGenius.com" > & nbsp; DIYGenius.com & nbsp; < / abbr > todos los derechos reservados. < / fuente >< / center >
< / div >
<!--***********************************************************************************************************************************************-->
< / div ><!--fin del contenedor DIV-->
<!--***********************************************************************************************************************************************-->
< /body >
< / html >
«Código HTML para la página 2"
<!--cada paso del instructivo de contenido dentro de una etiqueta de artículo, esto es sólo para agrupar los pasos en su propia etiqueta y organización--> propósitos
<!--tiene 5 div principales elementos, la cabecera, navMenu, Info, cuerpo, pie de página.-->
<!--vincular a la hoja de estilo "style.css"-->
<! Html DOCTYPE público "-//w3C//DTD HTML 5.0 / / EN" >
< html >
<!--***********************************************************************************************************************************************-->
< head >
< link href="CSS/style.css" rel = "stylesheet" type = "text/css" >
< title > bricolaje genio < / title >
< nombre de meta = "Descripción" content = "aprende cosas que no sabías antes! Hacer tus propios proyectos DIY! Conviértete en un maestro DIY!" >
< nombre de meta = "keywords" content = "proyectos de sitio web, nuevo, DIY, hacer arte, mejor, residuos, tecnología, taller, arte", >
< /HEAD >
<!--***********************************************************************************************************************************************-->
< cuerpo bgcolor = #CCCCCC >
< div id = "contenedor" >
<!--***********************************************************************************************************************************************-->
< div id = "cabecera" >
< a name = "Comienzo de la página" >< /a >
< tabla ancho = 100% align = centro background="Images/headerbackground.jpg" >
< tr >
< ancho td = "1000px" align = "center" >< img src="Images/Title.jpg" ancho = "916px" height = "198px" >< /td >
< td align = right >< H5 > contenido de < / H5 >< un href = " >< img src = "Imágenes/instructables-logo.png" onmouseover = "src =' imágenes/instructables-logo1.jpg'" onmouseout = "src =' imágenes/instructables-logo.png'" estilo = "frontera-radio: 0px;" >< /a >< /td >
< /tr >
< / table >
< / div >
< br >< /br >
<!--***********************************************************************************************************************************************-->
< div id = "navMenubackground" >
< div id = "navMenu" >
< ul >
< li >< a href = "#" > materiales < /a >
< ul >
< li >< a href = "http://www.ebay.com/itm/10-Sheets-1-8-Clear-Cast-Acrylic-Plexiglass-12-x-12-/290409405568?pt=LH_DefaultDomain_0 & hash = item439dbfdc80" > la hoja de acrílico < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/10-x-5mm-Blue-LED-Light-emitting-Diodes-10000mcd-gift-/320568095904?pt=LH_DefaultDomain_0 & hash = item4aa358f4a0" > LEDs < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/Pro-Sanding-Nail-File-Buffing-Sandpaper-Slim-Black-N111-/290610237063?pt=LH_DefaultDomain_0 & hash = item43a9b84e87" > papel de lija < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/NEW-10X-CR2025-2025-3V-Lithium-Button-Cell-Coin-Battery-/110793380114?pt=US_Batteries & hash = item19cbccd112" > pila de botón < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/2pcs-CR2032-CR2025-Notebook-Laptop-PC-Button-Cell-Battery-Socket-Base-Holder-/150678515771?pt=US_Batteries & hash = item231523b03b" > soporte de la célula del botón < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/Vinyl-Electrical-Tape-NEW-General-Use-/390306485709?pt=LH_DefaultDomain_0 & hash = item5ae01455cd" > cinta eléctrica < /a >< /li >
< li >< a href = "http://www.ebay.com/itm/1pc-Momentary-ON-OFF-N-C-CAR-BOAT-3V-4-5V-6V-9V-12V-24V-120V-Push-Switch-YM507-/180758737924?pt=LH_DefaultDomain_0 & hash = item2a160f7404" > interruptor momentáneo < /a >< /li >
< /ul ><!--fin de sub etiqueta UL-->
< /li >
< li >< a href = "#" > referencia < /a >
< ul >
< li >< a href = "http://en.wikipedia.org/wiki/Poly%28methyl_methacrylate%29" > la hoja de acrílico < /a >< /li >
< li >< a href = "http://en.wikipedia.org/wiki/Light-emitting_diode" > LED < /a >< /li >
< li >< a href = "http://en.wikipedia.org/wiki/Sandpaper" > papel de lija < /a >< /li >
< li >< a href = "http://en.wikipedia.org/wiki/Button_cell" > la célula del botón < /a >< /li >
< li >< a href = "http://en.wikipedia.org/wiki/Switch" > interruptor momentáneo < /a >< /li >
< li >< a href = " > lámpara LED de noche < /a >< /li >
< /ul ><!--fin de sub etiqueta UL-->
< /li >
< li >< a href = "#" > Proyectos DIY < /a >
< ul >
< li >< a href = "Página principal 1.htm" > Zip Tie cesta < /a >< /li >
< li >< a href = "Página principal 2.htm" > lámpara LED de noche < /a >< /li >
< /ul ><!--fin de sub etiqueta UL-->
< /li >
< /ul ><!--fin de etiqueta UL principal-->
< / div ><!--fin de nav menu div-->
< / div ><!--fin de nav menu fondo div-->
<!--***********************************************************************************************************************************************-->
< div id = "Info" >
< h3 > autor: < a href = " target = "_blank" > motadacruz < /a >< / h3 >
< h4 > publicado: 11 de febrero de 2010 < / h4 >
< h4 > licencia: ninguno < abbr title = "Todos los derechos reservados" > (ARR) < / abbr >< / h4 >
< h5 > relacionadas: LED, cubo, ambiente, luz, lámpara, noche < / h5 >
< / div >
< / div >
<!--***********************************************************************************************************************************************-->
< div id = "body" style = "width: 1117px; altura: 3072px ">
< img src = "Imágenes en dirección 2.jpg" alt = "Hacer una lámpara de noche" >< /br >
< artículo >
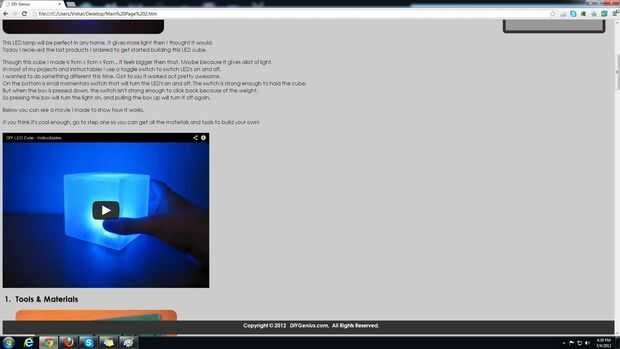
< imagen src = "Imágenes/LED-cubo-noche-Light.jpg" alt = "El último producto" >
< / artículo >
< artículo >
< p >< /p > este LED lamp estará perfecto en cualquier hogar. Da más luz y pensé que lo haría.
< br / > hoy he recibido los últimos productos orden de empezar la construcción de este cubo de LED.
< p >< /p > aunque este cubo que hice es 9 x 9 cm x 9 cm... se siente más grande entonces. Tal vez porque da asignar de la luz.
< br / > en la mayoría de mis proyectos y instructables usar un conmutador a interruptor LED de encendido y apagado.
< br / > quería hacer algo diferente esta vez. Llegó a decir que salió bastante impresionante.
< br / > en la parte inferior es el pequeño interruptor momentáneo que se encenderá el LED encendido y apagado. El interruptor es lo suficientemente fuerte
para sostener el cubo.
< br / > pero cuando el cuadro es presionado, el interruptor no es lo suficientemente fuerte para haga clic en atrás
debido al peso.
< br / > para presionar la caja para prender la luz, y levantando la caja apagará nuevamente.
< p >< /p > a continuación puede ver una película que hice para mostrar cómo funciona.
< p >< /p > Si crees que es genial, vaya al paso uno para que puedas obtener todos los materiales y herramientas para crear su propio!
< br / >
< br / >
< iframe width = "640" height = "480" src = "http://www.youtube.com/embed/PBjm83P_AxM" frameborder = "0" allowfullscreen >< / iframe >
< / artículo >
< ol >
< artículo >
< p >< /p >< H2 >< li > herramientas y materiales < /li >< / H2 >
< imagen src = "Imágenes/herramientas-Materials.jpg" alt = "Materiales" >
< p >< /p > los materiales utilizados para este proyecto son bastante fáciles de conseguir y no muy caros.
< br / > sólo algunas herramientas quizás no en la caja de herramientas de todo el mundo. Pero también hay muchas herramientas que puede utilizar
< br / > en su lugar si no eres capaz de conseguir sus manos en algunos.
< ul >
Materiales de < p >< b > < /b >< /p >
< li >< br / > - hoja de acrílico de A4 - 3mm de espesor (también conocido como ' plexiglás') < /li >
< li >< br / >-fino papel de lija (400 hace un gran trabajo!) < /li >
< li >< br / > - 3 x 5mm LED (utiliza azul, da un buen efecto. Pero puede utilizarse cualquier color) < /li >
< li >< br / >-2 x pila de botón (CR2032) < /li >
< li >< br / >-2 x soporte de la célula del botón < /li >
< li >< br / >-pequeño interruptor momentáneo < /li >
< li >< br / > - eléctrico alambre (Ripeado de mi moto) < /li >
< /ul >
< / artículo >
< artículo >
< p >< H2 >< li > cortar el acrílico < /li >< / H2 >< /p >
< imagen src = "Imágenes/corte-el-acrylic.jpg" alt = "Cortar y reparar..." >
< imagen src = "imágenes/FBARYMIG5FR5LZM. MEDIUM.jpg"alt ="Cortar el acrílico">
< p >< /p > primero tenemos que cortar los 6 lados del cubo de la hoja de acrílico.
< p >< p >< /p > 1. Conseguir el lápiz y dibujar 6 cuadrados iguales en la hoja de acrílico. Las líneas rectas son necesarios, así que a menos que
< br / > tienes una mano real constante, utilice una regla :)
< p >< /p > 2. Utilice la sierra caladora para cortar los cuadrados de la hoja de acrílico. Asegúrese de hacerlo tan perfecto como sea posible.
< blockquote >< br / > Nota: todos los cuadrados tienen que (casi) la misma (Foto 2). < / blockquote >
< / artículo >
< artículo >
< p >< H2 >< li > helar el acrílico < /li >< / H2 >< /p >
< imagen src = "Imágenes/helar-el-acrylic.jpg" alt = "Helar" >
< imagen src = "imágenes/FJ5WNU7G5FR5M20. MEDIUM.jpg"alt ="Peeling">
< imagen src = "imágenes/FHZ9CDFG5FR5M1Z. MEDIUM.jpg"alt ="Helar y Peeling">
< p >< /p > el acrílico es 'agua clara'. No es lo que queremos. Queremos que un cubo helado (o difuso) que se extiende
< br / > la luz igualmente para dar un efecto agradable.
< p >< /p > usted puede probablemente conseguir las hojas de acrílico ya tiene una mirada helada. Pero no pude encontrarlos aquí.
< br / > encontrados 1 tienda, pero cargado dedicar más a continuación, el agua borre uno. Puesto que el papel de lija no cuesta
< br / > mucho me fui para el agua uno claro :)
< p >< /p > 1. Retire el protector plástico de cada plato (Foto 1 y 2).
< p >< /p > 2. Ahora el papel de lija fina (400) y coloque sobre una mesa, con la lija hacia arriba. Obtener una placa y
< br / > frotar sobre el papel de lija en un movimiento circular. Si un lado es helado, voltee la placa y hacer
< br / > lo mismo con ese lado.
< p >< /p > a ver si hiciste un buen trabajo de lijado, puede mantener las placas contra la luz. Sólo que la mala
< br / > piezas lijar algunos extra.
< / artículo >
< artículo >
< p >< H2 >< li > hace el cubo < /li >< / H2 >< /p >
< imagen src = "Imágenes/hacer-el-cube.jpg" alt = "Hacer el cubo!" >
< imagen src = "imágenes/FUXRO3AG5FR5M8F. MEDIUM.jpg"alt ="Sumar el acrílico">
< p >< /p > ahora tenemos listo las placas que debemos darles forma en un cubo.
< br / > antes de ir y unir piezas, asegúrese de que primero encaja muy bien en unos a otros. Tenemos todas las piezas
< br / > para caber bien.
< p >< /p > 1. Después de montar las placas consigue la pistola de pegamento y unir sólo 5 placas. Si tienes algún problema
< br / > sostener las placas juntas antes de pegar, puede utilizar alguna cinta para mantenerlos juntos. De esta manera usted
< br / > puede poner el pegamento más relajado.
< p >< /p > 2. La última placa que no se pega en todavía necesita un agujero para el interruptor en. Obtener la herramienta de perforación y uso de
< br / > una broca que sea del mismo tamaño que el interruptor (de esquina a esquina).
< br / > cuando se está perforando, hacerlo con mucho cuidado! No desea apresurarse, otro puede poner demasiado
< br / > presión en él y romper la placa.
< p >< /p > probar si el interruptor encaja perfectamente el orificio. Más adelante vamos a usar la pistola de pegamento para poner el interruptor en su lugar.
< / artículo >
< artículo >
< p >< H2 >< li > preparando el LED < /li >< / H2 >< /p >
< imagen src = "Imágenes/preparación-el-LEDs.jpg" alt = "Prueba de LEDs" >
< imagen src = "imágenes/F6DIVHIG5FR5MBB. MEDIUM.jpg"alt ="Preparación de LEDs">
< p >< /p > Si eres goofy mirando como yo y compraron agua clara LED así, aquí vamos :) se los difuso
< p >< /p > 1. Haz el papel de lija (otra vez los 400) y el LED de la arena.
< br / > se puede ver la diferencia del agua clara (Foto 1) y la difusa los (Foto 2).
< / artículo >
< artículo >
< p >< H2 >< li > hace el circuito < /li >< / H2 >< /p >
< imagen src = "Imágenes/hacer-el-circuit.jpg" alt = "Hacer el circuito" >
< imagen src = "imágenes/F3DL04HG5FR5MHF. MEDIUM.jpg"alt ="Componentes de conexión">
< p >< /p > ahora tenemos puesto el interruptor, LED y pilas para hacer el circuito.
< br / > para este circuito es agradable y fuerte puede soldar las piezas entre sí. Ya que no tengo una soldadura
< br / > estación solía pegamento caliente les pegan. Tal vez no tan apuesto, que hace el trabajo.
< p >< /p > 1. Ponerse las pilas en los titulares. Me gustaría hacer esto primero para que sean un poco más pesado y más fácil de manejar.
< p >< /p > 2. Que algunos cables eléctricos desde el lado positivo del 1 portapilas el lado negativo de los soporte de la batería.
< p >< /p > 3. Desde el portapilas 2, ir al interruptor momentáneo con otro cable eléctrico.
< p >< /p > 4. Utilice algunos cables eléctricos para conectar la pierna opuesta del interruptor a la pata positiva del LED.
< p >< /p > 5. Y la pata negativa del LED de usar unos cables eléctricos a la explotación de la batería 1.
< p >< /p > 6. El interruptor de prueba y ver si encienden los LEDs. Si no es así, has cometido un error en tu circuito. Si todo es
< br / > funcionando bien, utilice pegamento caliente para asegurarse de que las piezas permanezcan juntos. O usted puede soldar si tiene una estación de soldadura.
< / artículo >
< artículo >
< p >< H2 >< li > < /li >< de acabado / H2 >< /p >
< imagen src = "imágenes/F6I6UTBG5FR5MI8. MEDIUM.jpg"alt ="Limpio y ordenado">
< imagen src = "imágenes/FX93ZQOG5FRB5SK. MEDIUM.jpg"alt ="Ordenar por">
< imagen src = "imágenes/FIQEX3DG5FR5MI7. MEDIUM.jpg"alt ="Acabado para arriba">
< imagen src = "imágenes/FBR70K2G5FRB5SJ. MEDIUM.jpg"alt ="y hecho! >
< p >< /p > ahora tenemos todas las piezas que necesitamos. Todo lo que necesitamos hacer ahora es poner la parte inferior en el cubo para que sea un cubo entero.
< br / > 1. Lije los lados de la placa inferior para que encaje perfectamente en la parte inferior. Desea la placa inferior
< br / > un poco más grandes entonces el agujero se ajusta. De esta manera una vez que pones ahí, se atranca y no dejar ir
< br / > mientras se mueve el cubo.
< p >< /p > por supuesto puede hacer cualquier color que desee. Incluso puede poner color LED cambio de allí para crear luz ambiental agradable.
< / artículo >
< artículo >
< H2 >< li >< b > recursos, ayudar a < /li >< /b >< / H2 >
< tabla align = "izquierda" border = "1" width = "445" >
< colgroup >
< clase col = "Columna 1" >
< clase col = "Column2" >
< / colgroup >
< tr >
< th colspan = "2" style = "color de fondo: #045FB4" > medidas < /th >
< /tr >
< tr >
< ancho th = "47%" style = "color de fondo: #045FB4" > tamaño de acrílico < /th >
< ancho th = "49%" style = "color de fondo: #045FB4" > < /th > tamaño de la caja
< /tr >
< tr >
< ancho td = "47%" align = "center" > < /td > de 60cm
< ancho td = "49%" align = "center" > < /td > de 10cm
< /tr >
< tr >
< ancho td = "47%" align = "center" > < /td > de 120cm
< ancho td = "49%" align = "center" > < /td > de 20cm
< /tr >
< tr >
< ancho td = "47%" align = "center" > < /td > de 180cm
< ancho td = "49%" align = "center" > < /td > de 30cm
< /tr >
< tr >
< ancho td = "47%" align = "center" > < /td > de 140cm
< ancho td = "49%" align = "center" > < /td > de 40cm
< /tr >
< tr >
< ancho td = "47%" align = "center" > < /td > de 320cm
< ancho td = "49%" align = "center" > < /td > de 50cm
< /tr >
< tr >
< ancho td = "47%" align = "center" > 380cm < /td >
< ancho td = "49%" align = "center" > < /td > de 60cm
< /tr >
< / table >
< p >< /p >
< / artículo >
< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >< br / >
< artículo >
< H2 >< li >< b > FAQ < /b >< /li >< / H2 >
datos de < >
< Resumen >< em > ¿Qué tan fuerte es el cubo? < /em >< / Resumen >
< p > es bastante fuerte, lo suficiente para el hogar uso < /p >
< / detalles >
datos de < >
< Resumen >< em > ¿cuánto tiempo tardó en hacer? < /em >< / Resumen >
< p > no mucho, unos 2-3 semanas < /p >
< / detalles >
datos de < >
< Resumen >< em > esto es tu propia idea? < /em >< / Resumen >
< p > sí, pensé que yo mismo... < /p >
< / detalles >
< / artículo >
< br / >< br / >
< fieldset >
h1 > < la leyenda >< nos envía sus pensamientos < / h1 >< / leyenda >
< forma acción = "método de mailto:vishalapr ="post">
< table >
< tr >
< td > nombre: < /td >
< td >< entrada tipo = "texto" nombre = valor "nombre" = "Escriba su nombre" size = "35" >< /td >
< /tr >
< tr >
< td > de correo electrónico: < /td >
< td >< entrada tipo = "texto" nombre = valor de "email" = "Introduzca su correo electrónico" size = "35" >< /td >
< /tr >
< tr >
< td valign = "top" > mensaje: < /td >
< td >< filas del textarea = "5" cols = "35" >< / textarea >< /td >
< /tr >
< tr >
< td > & nbsp; < /td >
< td >< tipo de entrada = 'Enviar' valor de = "Enviar"! >< /td >
< /tr >
< / table >
< / form >
< / fieldset >
< br / >
< br / >
< a href = "#Start de página" > saltar al comienzo de la página < /a >
< br / >< br / >< br / >< br / >< br / >
< /ol >
< / div >
< br >< /br >
<!--***********************************************************************************************************************************************-->
< div id = "footer" >
< center >< tamaño de la fuente = "3" > Copyright © 2012 < abbr title = "www.DIYGenius.com" > & nbsp; DIYGenius.com & nbsp; < / abbr > todos los derechos reservados. < / fuente >< / center >
< / div >
<!--***********************************************************************************************************************************************-->
< / div >
<!--***********************************************************************************************************************************************-->
< /body >
< / html >
"Código CSS para ambas páginas"
/*******************************************************************************************************************************************************************/
#body
{
frontera: 0px;
padding: 0px;
margen: 0px;
font-family: gótico siglo;
anchura: 90%;
}
/*******************************************************************************************************************************************************************/
#container
{
anchura: 100%;
frontera: 0px;
padding: 0px;
margen: 0px;
}
/*******************************************************************************************************************************************************************/
#header
{
frontera-top: 15px sólido #333333;
anchura: 100%;
altura: 220px;
}
/********************************************************************************************************************************************************************/
#navMenubackground
{
altura: 36px;
anchura: 100%;
fondo color: #333333;
}
/********************************************************************************************************************************************************************/
#navMenu
{
margen: 0;
padding: 0;
posición: absoluto;
izquierda: 33%
}
#navMenu ul
{
margen: 0;
padding: 0;
}
#navMenu li
{
margen: 0;
padding: 0;
lista estilo: ninguno;
Float: left;
posición: pariente;
fondo: #666666;
frontera-radius: 5px 20px;
}
#navMenu ul li a
{
texto-alinee: Centro;
font-family: "Comic Sans MS", cursiva;
texto-decoration: none;
altura: 30px;
width: 150px;
Mostrar: bloquear;
color: #FFFFFF;
frontera: 1px solid #CCCCCC;
borde derecho: 2px solid #CCCCCC;
frontera-left: 2px solid #CCCCCC;
sombra: 1px 1px 1px #000000;
padding: 2px;
frontera-radius: 5px 20px;
}
#navMenu ul ul
{
posición: absoluto;
visibilidad: oculto;
parte superior: 36px;
}
#navMenu ul li:hover ul
{
visibilidad: visible;
}
/*******************************************************************************************************************************************************************/
#navMenu li:hover
{
fondo: #333333;
}
#navMenu ul li:hover ul li a: hover
{
fondo: #AAAAAA;
color: #000000;
}
#navMenu li a: hover
{
color: #FFFFFF;
}
#navMenu li li a: hover
{
color: #000000;
}
/*******************************************************************************************************************************************************************/
#Info
{
font-family: Lucida Sans Unicode;
frontera: 9px sólido #333333;
margen: 2px solid #FFFFFF;
fondo color: #999999;
flotador: derecho;
altura: 450px;
width: 300px;
Top: 100px;
posición: pariente;
derecha: 20px;
parte superior: 55px;
frontera-radius: 10px;
}
/*******************************************************************************************************************************************************************/
#Info un: hover
{
color: #FFFFFF;
texto-decoration: none;
}
#Info un: activo
{
color: #333333;
}
#Info un: enlace
{
color: #333333;
}
/*******************************************************************************************************************************************************************/
#footer
{
font-weight: bold;
font-family: gótico siglo;
color: #FFFFFF;
claro: ambos;
fondo color: #333333;
padding: 4px;
anchura: 100%;
posición: fija;
parte inferior: 5px;
altura: 35px;
}
/*******************************************************************************************************************************************************************/
conjunto de campos
{
width: 500px;
altura: 270px;
}
/*******************************************************************************************************************************************************************/
abbr
{
font-weight: bold;
fuente-estilo: cursiva;
tamaño: ++ 1
}
/*******************************************************************************************************************************************************************/
. Columna 1
{
fondo color: #999999;
}
/*******************************************************************************************************************************************************************/
. Column2
{
fondo color: #999999;
}
/*******************************************************************************************************************************************************************/
H2
{
texto-shadow: 2px 2px 2px #AAAAAA;
}
/*******************************************************************************************************************************************************************/
IMG
{
frontera-radius: 20px;
}
/*******************************************************************************************************************************************************************/












