
Hola de nuevo!
Me decidí a escribir más tutoriales acerca de mi proyecto de Arduino llamado Involt & HTML/CSS. Para obtener más detalles qué es consultar la página web del proyecto.
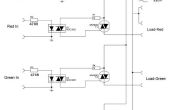
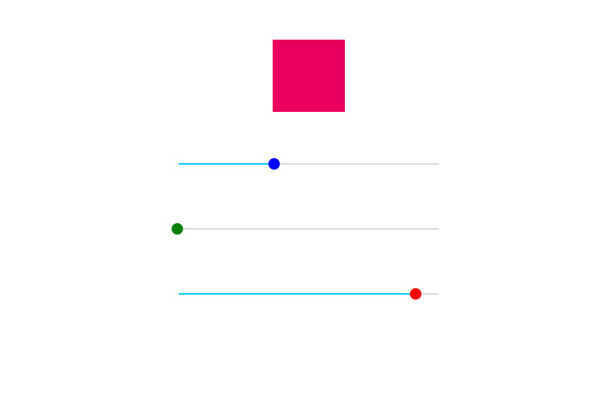
En este instructable mostraré tinfrecuente hasta control de LED RGB con aplicación HTML simple y más fácil. Al final del tutorial voy a añadir bloque simple para mostrar el color recibido con JQuery pero no esta en necesaria para entender cómo funciona. En mi opinión Involt es una solución simplificada para llenar la falta de método orientado a la creación de prototipos de hardware y software de comunicación.
Para este proyecto vamos a utilizar la comunicación serial. Generalmente para personas de la aplicación de la escritura uso soluciones como python, java o desarrollar aplicaciones nativas. Finalmente hay híbridas como Córdoba o Node.js bibliotecas (y Chrome Apps API - Involt es construir en la parte superior). Todos ellos ofrecen grandes posibilidades, pero ¿qué pasa si no necesito todas sus características? ¿Qué pasa si no soy bueno en la programación? ¿Qué pasa si soy sólo un diseñador de interacción y que necesito para crear una serie rápida de prototipos para la idea probar en los usuarios o para proyecto estudiantil?
En realidad la última pregunta es cierto sobre mí porque yo trabajo como diseñador gráfico al área de diseño web/UX/interacción de intereses. Mientras estudiaba VI falta de fuera de la solución y con otras - muchas cosas eran imposible para mí o mis amigos del grupo. Tuve curso computación física y codificación creativa con tratamiento, pero crear la interfaz de usuario con él y muchos problemas fueron la razón para separar mockups para uno de mis proyectos (y no sólo mías durante este tiempo).
El archivo adjunto se trabajan para este tutorial pero ten en cuenta que la nueva versión tiene muchos cambios como marco de trabajo.