Paso 3: Involt HTML rangesliders

Ahora es el momento para la parte HTML que es tan simple como el paso anterior. Involt traduce las clases CSS para cada elemento de la interfaz de usuario para comunicarse con el hardware. Es necesario definir qué elemento de la interfaz de usuario se comunica con que pin (o que la variable a enviar) y parámetros básicos como valor o su gama. Para deslizador RGB necesitamos añadir tres rangesliders en index.html que clases CSS tendrá el siguiente aspecto:
<p><div class="ard rangeslider P9"></div></p><p><div class="ard rangeslider P10"></div></p><p><div class="ard rangeslider P11"></div></p>
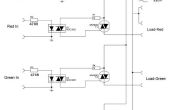
El P9, P10, P11 números representan el pin pwm de destino. La rangeslider tiene por defecto Inicio valor 0 y rango 0-255 para no tener que incluir parámetros adicionales en este ejemplo. Para definir propiedades personalizadas sólo añadirlos como otra clase CSS.
<p><div class="ard rangeslider P9 value-50 range-0-100"></div></p>
Para entender cómo Involt funciona Revise la introducción página.
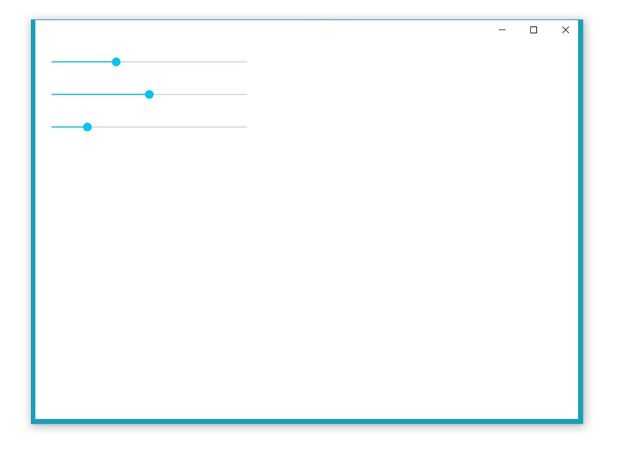
Ahora abre la aplicación, selecciona tu puerto de arduino y compruebe los resultados. Deberías ver algo igual a los cuadros adjuntos. Para uso básico de esto es el final de este tutorial. Siguiente paso es agregar JQuery basado en pantalla a color que no está obligado a trabajar.