Paso 4: Mostrar el color

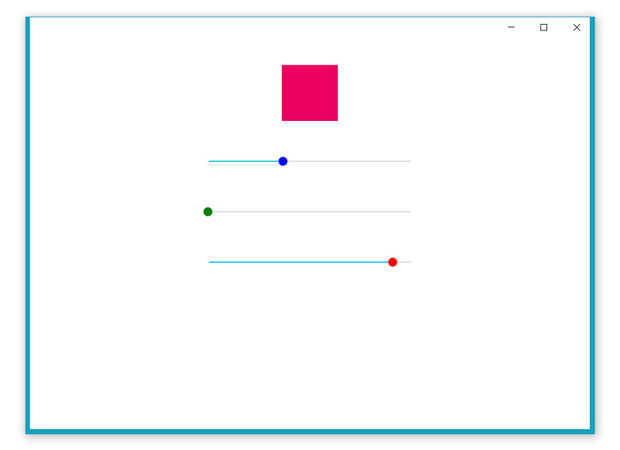
Quiero que mi aplicación para mostrar el color seleccionado, porque... ¿por qué no? :) Para ello he añadido html div con clase "-color de la exhibición".
<p><div class="display-color"></div></p>
Agregar propiedades CSS básicas a core/framework.css archivo o agregar su propio archivo index.html principal sección.
<p>.display-color{<br> background: rgb(0,0,0); width: 100px; height: 100px; }</p> Los valores de involt que va a Arduino en eventos de interfaz de usuario son de matriz [] de involtPin (y involtString para cadenas de valores no numéricos). Mismos valores están en matriz de [] involtPin en sketch de Arduino. Para JQuery voy a utilizar sólo el método .css() para el color de fondo cuando ha cambiado el valor de rangeslider. Necesita añadir este script en tu propio archivo e incluir esto en la sección head del html.
<p>$(document).ready(function() {</p><p> $(".slider").on({ slide: function(){ //This is the tricky way to update the rgb value of background var background = involtPin[11]+","+involtPin[10]+","+involtPin[9]; $(".display-color").css('background', 'rgb('+background+')'); } });</p><p>});</p> Vuelva a abrir la aplicación y ver los resultados. Hice pequeños cambios visuales para diseño. Los archivos de proyecto final de carrera están en el último paso.