Paso 4: Crear la página web

(No olvide sustituir "ENTER_YOUR_WEB_KEY_HERE" con una clave WEB de tu página de inicio partcl.com)
-----------------------------------------------------------
<! Html DOCTYPE >
< html >
< head >
< id script = "partcl_client_script" web_key = "ENTER_YOUR_WEB_KEY_HERE" src = "http://partcl.com/partcl.full.js" >< / script >
< /HEAD >
< cuerpo >
< partcl cell_id = "temp_test" >< / partcl >
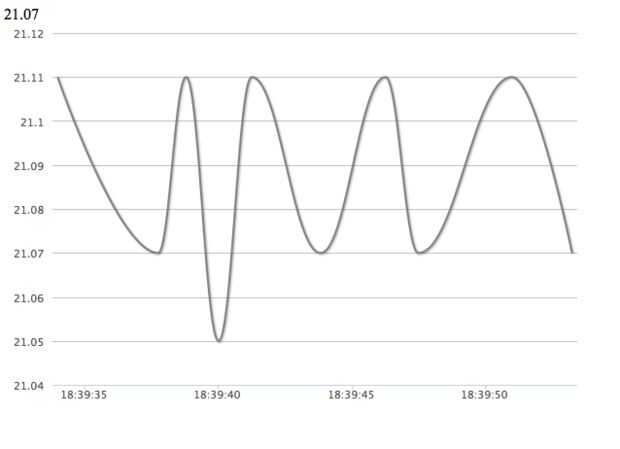
< pchart cell_id = "temp_test" >< / pchart >
< /body >
< / html >
-----------------------------------------------------------
No olvide sustituir "ENTER_YOUR_WEB_KEY_HERE" con una clave WEB de tu página de inicio de partcl.com.
Más tarde, en lugar de cell_id = "temp_test" puedes usar cualquier otro nombre, sólo asegúrese de que sustituir el cell id en el código de controlador así (se encuentra después de la clave de la editorial).
Ambos < partcl > y < pchart > Etiquetas tienen un montón de propiedades para "ajuste fino". No vacile por favor pedir si usted está interesado.
Un número de funciones, propiedades y métodos en partcl API está creciendo tan rápidamente, que simplemente no tenemos tiempo para actualizar la documentación en el tiempo))
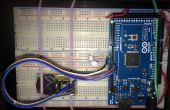
En lugar de Arduino se puede utilizar una tecnología de conexión diferentes. El truco principal es crear un sistema de sensor que enviará las solicitudes HTTP GET a partcl.com.
¡ Disfrute!