Paso 5: editar


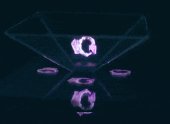
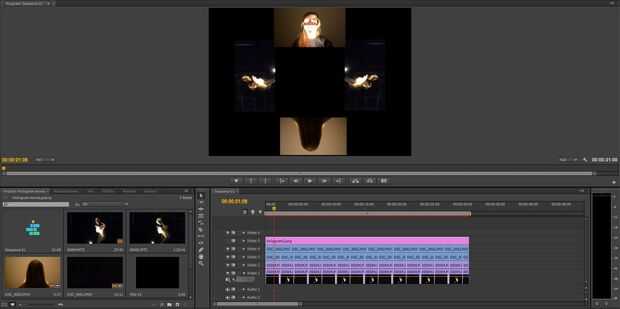
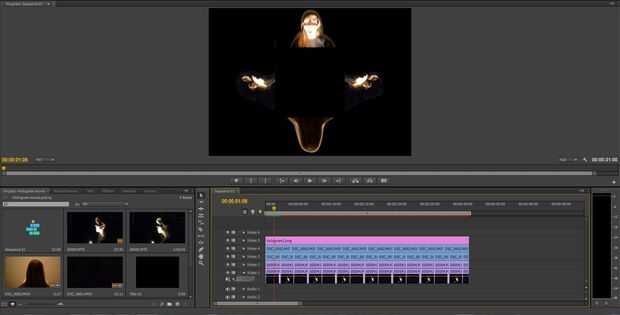
Una vez el se recogen las imágenes de vídeo, tiene que ser editado en el camino de los ejemplos anteriores. Los videos diferentes hay que poner juntos y girado en la forma correcta. Además de el tamaño de los vídeos también debe estar en consonancia con la forma en que la pantalla del smartphone se refleja en el visor. Por lo tanto utilizamos una plantilla, vista en otros tutoriales, con una plaza de 508px x 508px y los 4 rectángulos alrededor son 508px x 285,75 (esta proporción se basa en un 1920 x 1080 px de la lona).
El video fue hecho en Adobe premiere Pro. La plantilla, hecha en Adobe illustrator, fue puesta en la secuencia como un alambique y simplemente pegamos las imágenes en escala de aproximadamente el tamaño correcto y allí. Las imágenes del lado de la cabeza fue copiada y espejada. El video entero consisten de una sola pieza de material de archivo (donde Ilonka abre la boca) de unos pocos segundos y simplemente copia esto y había revertido por lo que parece que vuelve a cerrar la boca. Esto se repite entonces llenar los 30 segundos de video.
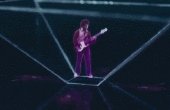
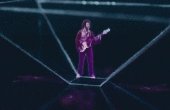
La primera vez que probamos el vídeo en el visor, todavía parecía bastante plana porque el fondo de la habitación era demasiado mostrando. Esto es algo importante a tener en cuenta y finalmente intentó cortar el contorno de la cabeza del fondo, como se muestra en el siguiente vídeo.