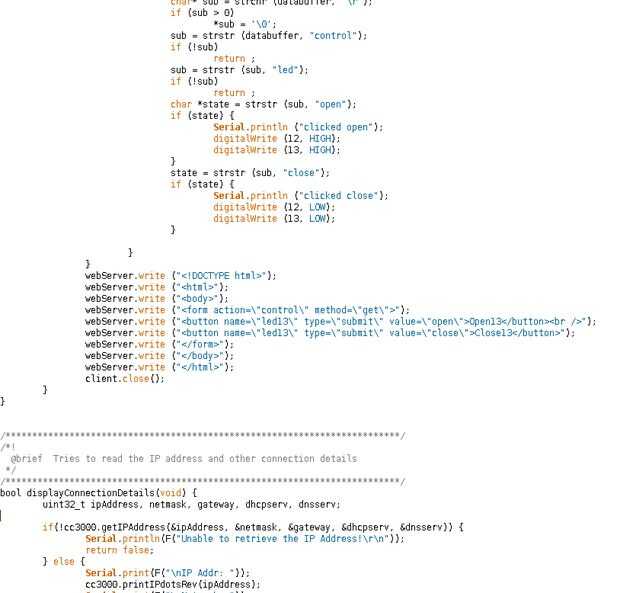
Paso 4: El código del botón de entrada de salida

HTML en el código es bastante simple, que estamos utilizando formas de botón Enviar entrada a Arduino y luego analizar la cadena de que Arduino es averiguar qué hacer.
Cuando se hace clic en el botón envía una cadena a Arduino. Es mucho más explicativo si se añade la función de impresión de serial de lo que el client(browser) envía. Programa de Arduino está esperando el explorador conectar y una vez que se conecta envía cierta información y pide la web. Arduino envía el código del botón HTML pequeño que tenemos. El HTML es analizado por el navegador y muestra. En este punto el código HTML es simple, y con algún guía básica de HTML, se puede mejorar la presentación.
Cuando se hace clic en los botones en el navegador, envía a Arduino algún texto. Es importante tener en cuenta que ya no hay ningún otro código, el navegador no sabe cómo comportarse después de los datos haga clic en enviar. Esto impide que Arduino haciendo trabajo extra y foco en el lado del hardware.
Básicamente Arduino debe enviar al cliente algo parecido a este (Editar aquí):
El párrafo central es el propio código de botón. La parte superior e inferior indica el código enviado al cliente es parte de un sitio Web. Si faltara alguno de estas cadenas, texto sin formato se genera en lugar de mostrar un botón. Usando este acercamiento, cuando haga clic en el botón enviará el nombre del botón dentro de las etiquetas. Entonces podemos usar esto en Arduino y analizarlo para activar la tarea.













