Paso 3: Paso 3: Addthis aumento de Permalinked puestos



AddThis es una plataforma que permite la adición de botones de redes sociales para tu sitio web, que permite la inmediata compartiendo a incontables plataformas sin finicking sobre con cuentas individuales. Incluso mejor, con un poco de configuración, reconocerá fácilmente que su contenido ya está hacia fuera allí, ayudando a promover su página con una colección de gustos, tweets, y qué has. Este es un poco más complicado, con la oficial tutorial aquí. Como con el Adsense y Disqus, Addthis activación requerirá registrarse con Addthis. El proceso de registro es sencillo.
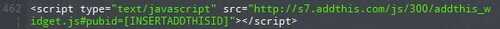
En primer lugar, una rápida llamada a javascript Addthis en línea 462 en la sección de secuencias de comandos:

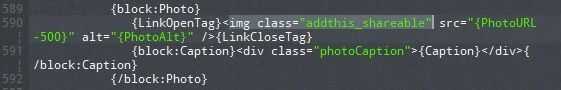
La opción superponer etiquetas Addthis en imágenes era demasiado tentador, por el tutorial oficial, que encontró la línea de carga de la imagen del tema y una ligera modificación para addthis apoyo como se ve en la sección destacada de la línea 590:

Con este código de Addthis en lugar, flotando sobre una imagen aparecerá un menú como, compartir, imprimir, correo electrónico, etc. la URL de la página actual. No es una solución perfecta, trabaja muy bien en las páginas de enlace permanente, pero en el scroll de la página enlaces a la Página principal, en lugar de en el segmento de interés. Esto podría remediarse por post personalización y código de inserción en una fecha posterior.
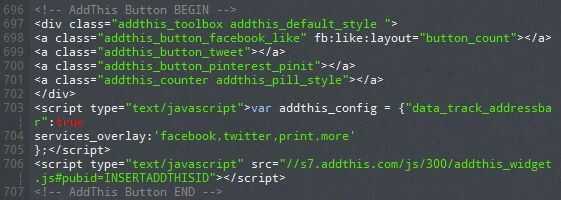
Finalmente, la última tarea restante es agregar los botones de redes sociales de Addthis a la página de enlace permanente. El código fue insertado directamente en el html de Disqus con un descanso añadido, colocando el código muy bien entre la imagen, anuncios Google y discusión. El proceso fue sencillo y había seguido muy de cerca el tutorial. Necesitará introducir su propio id de Addthis en línea 706 como se indica:

El diseño y la presencia de cada botón se pueden personalizar en el código como se ve arriba en las secciones de clase y services_overlay.