Paso 11: Convertir imágenes a sonido!

Para jugar a algo en el televisor, la imagen (película consta de imágenes independientes) debe ser modulada en una intensidad de luz variable de los LEDS dentro del televisor.
Como cada agujero atraviesa la ventana, la distinta intensidad de los LED determina la intensidad de ese lugar en particular donde un agujero se encuentra en el momento. Así la imagen se forma por línea.
Ya he dicho que la intensidad de los LEDs será controlada como un dispositivo de audio. Esto es simplemente audio que sale de un conector para auriculares de mi laptop en un amplificador para el LED. (más en eso más adelante)
Por lo tanto, el programa necesita convertir la blancura de las líneas a una tensión en la salida de audio de mi laptop.
Básicamente un archivo de sonido debe ser creado y jugado, es tan simple como eso.
Para ello, una imagen es tomada y dividida en 24 columnas (cada uno representa un agujero atravesando la ventana). Entonces cada línea se convierte en una imagen en escala de grises .
La blancura o intensidad se calcula así:
Cada píxel tiene un valor rojo, verde y azul, juntos forman el color específico que ves. Para convertir estas rojo, verdes y azul los valores en la intensidad general percibe del ojo, se utiliza siguiente fórmula:
intensidad = 0.29 * rojo + 0,71 * verde + 0.08 * azul.
Esto es porque la sensibilidad del ojo es diferente para diferentes colores. (Además, nota que en el artículo de wikipedia hay 2 fórmulas, pero desde entonces me encontré con el otro más, que es el que estoy usando. Y se determinó para su uso en televisores por lo que es más apropiado (pero no importa que uno de los dos se utiliza, no hay mucha diferencia)
Nota que inmediatamente guardar la intensidad en una serie de 'shorts' es que un corto es 2 bytes o 16 bits de largo, que es la resolución que uso para mi archivo de wav.
Ahora son 24 matrices de intensidades que tienen que poner en un archivo WAV. Dependiendo de la velocidad de la muestra, estas matrices son desechadas.
Por ejemplo para generar mi archivo de WAV, quiero jugar a una velocidad de muestra de 44100 Hz es la frecuencia de muestreo más comun. Y el disco tiene 1/12 segundos a girar. Y cada agujero atraviesa la ventana durante el período que el disco gire 14,8 grados, así que un 14,8/360 parte de una rotación. Por lo tanto, se utiliza simplemente siguiendo la fórmula:
amount_bins = SPS * (Rotationperiod) * (fracción de la rotación un agujero está visible)
Esto equivale a 151 contenedores (redondeadas) en mi caso.
Por lo tanto, en términos simples, la imagen se divide ahora en 151 filas y 24 columnas. Y todas las piezas son internamente por lo que terminas con una imagen en escala de grises de 24 por 151 pixels.
De esta imagen se puede convertir que las 24 filas (cada uno un conjunto de 151 números) entonces se cosen juntos después de unos a otros para formar una matriz de 24 * 151 = 3624 números o muestras. Cuando estos datos se ponen en el archivo WAV, se reproducirá el sonido que se necesita para producir una imagen.
PERO una revolución del disco tiene 1/12 de segundo y con una velocidad de muestreo de 44100 Hz esto explica a 3675 muestras. Por lo tanto, ves que hay 51 números no utilizados. Y esto es totalmente bien, ya que es ese pedacito de espacio en el disco si te fijas en la plantilla de las posiciones de los orificios en uno de los primeros pasos.
Se trata de básicamente todas las cosas importantes.
Ahora los datos simplemente se ponen en un archivo WAV. Me refiero a esta página en el formato WAV aplicación para conocer en detalle los arreglos de bytes. Claramente se reconocen todo, desde esa página en la función makeWav() (y el fuction de printInfo()) en el archivo 'wavreader.cpp'. Simplemente binario imprimir todo lo que dicen.
Lo que usted termina con es un archivo de audio. Si se hace girar el disco desde el televisor hasta la velocidad adecuada y se reproduce el archivo de sonido (repetido una 1000 veces para facilidad) entonces la imagen puede verse claramente el desnatar a través de la pantalla.
Así, en primer lugar para el propio programa uso Magick ++ porque ImageMagick es increíblemente potente y fácil de usar. Quedé muy encantada que también ofreció una imagen edición de biblioteca de C++ llamado Magick ++.
La lectura y escritura de pixeles se hizo con esta biblioteca. Hay una explicación sobre cómo instalar y utilizar en su Página principal, para linux, mac y windows.
En segundo lugar que un viejo trozo de bacalao que he escrito hace mucho tiempo. Quería leer los datos desde un archivo WAV así que escribí un wavreader. Tenga en cuenta que es algo sucio de código (recordar las advertencias). Es una mezcla de C y C++, funciona bien, pero no es correcto.
El problema era (y sigue siendo) que no sé cómo puedo tener un fstream como miembro en una clase. O algo fácil que permanentemente recuerda en qué posición está en un archivo. Así que fui C estilo y utilizar un puntero de archivo simple.
Por lo tanto, utilizo Linux y este es el comando de compilación que funciona:
g ++-O3 -o imagen main.cpp wavreader.cpp ' Magick ++-config--cppflags--cxxflags--ldflags--libs'
(si lo intenta, verá 3 advertencias que algunos valores devuelvan son ignoradas, no se que malo, resolverlos sólo añade algunos (para mí) cosas inútiles para algunas funciones realmente pequeños). (y el - O3 es un poco de velocidad, pero no importa ya que no he probado este programa con grandes lotes de imágenes)
Por supuesto puede utilizar su favorito GUI solo ten cuidado que no es una bandera normal. Nunca he visto esto antes, pero Magick ++-config es algo que automáticamente imprime las banderas por lo tanto, la ' ' símbolos.
Y en qtCreator por ejemplo tienes que añadir esta línea al archivo de pro:
Sistema de QMAKE_CXXFLAGS += $$ (Magic ++-config--cxxflags--cppflags)
(que es raro, por eso lo hice en Codeblocks donde usted podría apenas agrega la cosas o como aparece en el comando de compilación)
Realmente utilizar el programa solo escribe:
(que es en mi caso la

de la wikipedia) Después de un cuarto de segundo más o menos, se devuelve la imagen de arriba esta página junto con el archivo de audio (abajo).
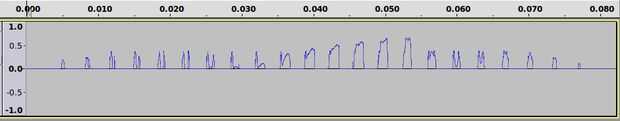
Buscar en el cuadro del archivo de audio en el audio, puede reconocer claramente el lado izquierdo del anillo en los picos dobles! (Saturn.wav)

Si le das dos imágenes como argumento, el programa de puntos les juntos automáticamente: (y el .wav como primer argumento el nombre)
por ejemplo
(la cara que fue de René de ' Allo ' Allo!)
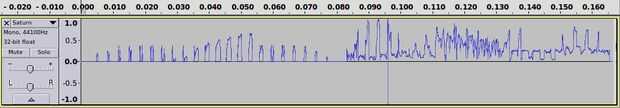
Esto da entonces tras archivo wav: (nuevo nombre de Saturn.wav)

Pero para demostrar las capacidades de este pequeño programa permite examinar este gif: (lo obtuve desde aquí)
Entonces usted puede obtener con Imagemagick todos los marcos separados. Si colocarlos en una carpeta y dar rienda suelta al programa de imagen en ellos puedes conseguir un montón de imágenes se puede convertir desde el que puede realizar un nuevo gif:

(He convertido todas las imágenes se puede convertir de nuevo juntos en un gif, esto no sucede automáticamente)
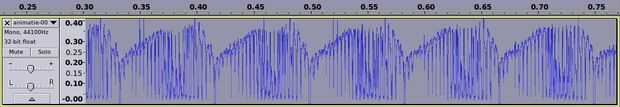
Pero más importante el programa también devuelve el archivo wav todo desde donde se puede ver un fragmento a continuación. Fácilmente puede reconocer los marcos separados. (zoom)

Algo raro que no puedo explicar inmediatamente es que no funciona con imágenes que ya están en escalas de grises.
También si hay grandes zonas de píxeles totalmente blancos o totalmente negros, no funciona el juego.
Actualización: Si todo lo anterior es un poco demasiado técnico, o si tienes problemas con compilar o instalar las bibliotecas, he añadido el archivo ejecutable en un zip a continuación. (así, descomprimirlo y ejecutarlo si confías en mí)
Sin embargo, he notado que no funciona en windows, que es molesto. No es tan trivial como pensé que sería.













