Paso 4: código





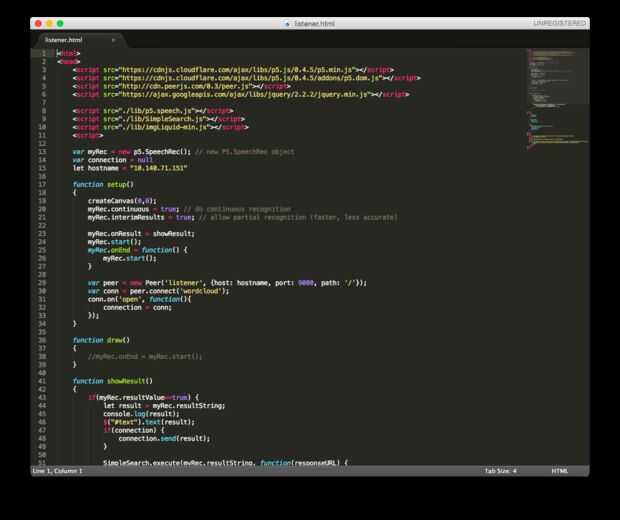
Inicialmente planeaba utilizar una combinación de cromo discurso API y procesamiento para ejecutar el simple esbozo que en voz de entrada y hacer algo visual con los datos. Después hurgando con websocket en procesamiento y en su defecto para que funcione, he googled alrededor y encontró esta p5.speech biblioteca. P5.js es una plataforma que me siento bastante cómodo (gracias a este proyecto parcial 100 días de P5.js el otoño pasado), además ya trabaja en la web, por lo que puede aprovechar el discurso de cromo API.
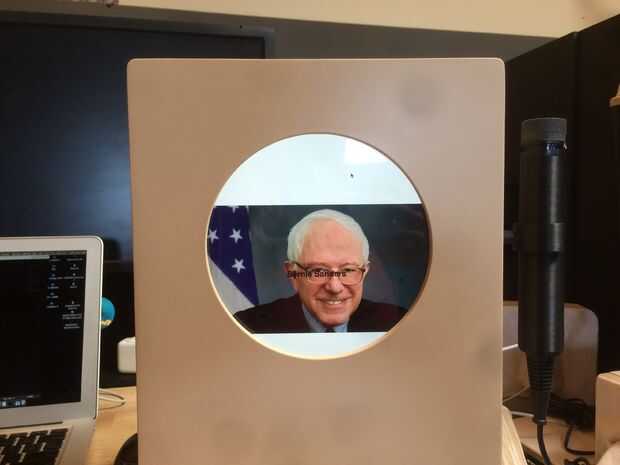
El reconocimiento de discurso/palabra funciona como magia. Entonces quería tomar las palabras y hacer un google buscar con ellos la imagen (como si el equipo infantil tiene en la entrada de voz y busca en internet). Esto ya es posible en una búsqueda normal en Google imagen con discurso (lo vería como un típico imágenes Google resultados de la búsqueda / baldosa), pero requieren que el usuario hacer clic en un botón cada vez quiere iniciar una búsqueda. Seriamente había considerado volver a configurar mi sistema para que haya un botón en el micrófono, pero al final decidió trabajar con el código que ya tengo. Para ello, cumplire intenta encontrar una manera de hacer que el ordenador continuamente escuchar y trabajar con la API de búsqueda personalizada de Google.
Alistaron la ayuda de mi amigo ex compañero de trabajo, Kevin Ho, me ayude con esto. La API entera, JSON, JQuery llamadas eran un poco sobre mi cabeza. Él escribió un esbozo de hueso super pelada que tira una imagen basada en el discurso de entrada. Haga pequeños ajustes para hacer el texto de la consulta sobre el resultado de la imagen con un fondo negro un poco opaco.
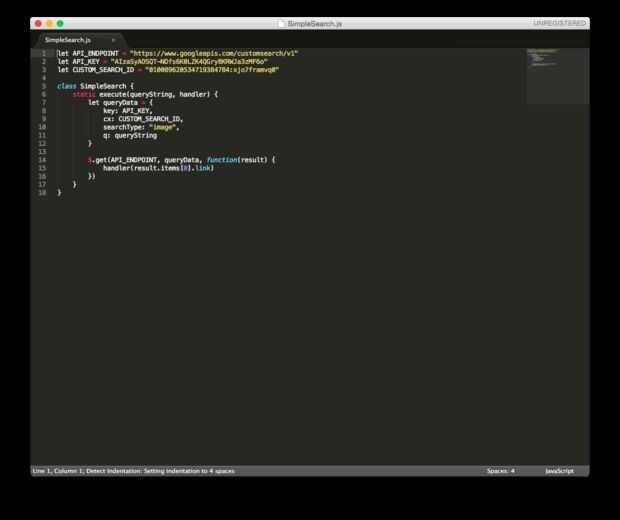
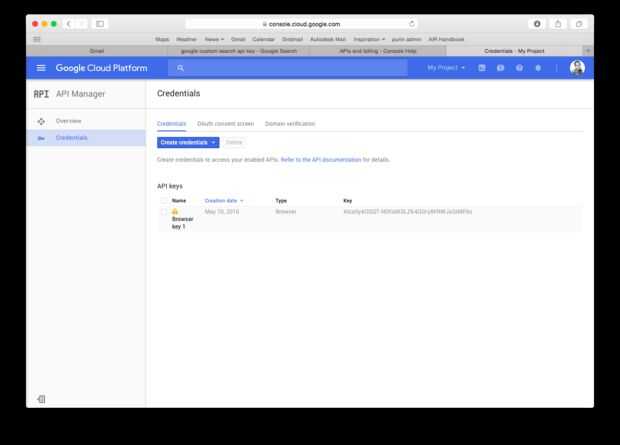
Tuve que conseguir mi API key, que se puede hacer mediante la Consola de desarrollador de Google. Esta clave de API se utiliza en SimpleSearch.js para agarrar el primer resultado de búsqueda de imágenes de Google.