Paso 1: Proceso: generar las imágenes de fondo








En primer lugar, pasé algún tiempo mirando al espacio. Después de casi abandono la idea justo allí y cuando noté que los fondos de escritorio de mac por defecto era sorprendentemente cerca de donde yo estaba dirigido, seguía en notar algunos detalles acerca de las imágenes del espacio y racimos de la estrella se:
-Estrellas individuales varían en tamaño, brillo, color (rojo a azul) y las nubes circundantes de gas
-Los racimos aparecen tanto por las acumulaciones de estrellas y debido a la forma en la luz gases más en sus proximidades
-La belleza viene en gran parte de colores mezclados
-"Haze" es fundamental
-Clusters brillo en grupos que se sienten concéntricos, pero ni siquiera son
-Imágenes muchos tienen zonas más oscuras alrededor de los bordes; efecto de Vignette
-Colores estrellas que "mezclan" con su color de fondo. Había muy pocas estrellas azules que aparecen en el espacio si no rojo.
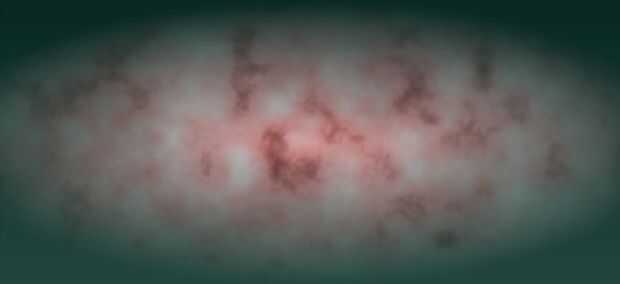
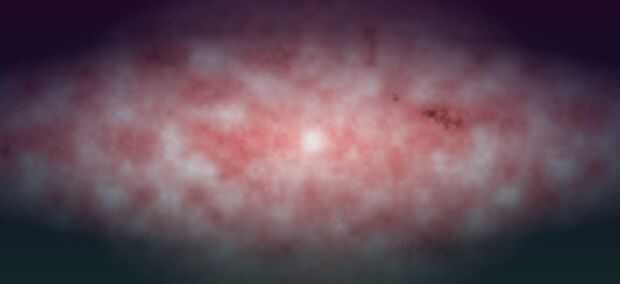
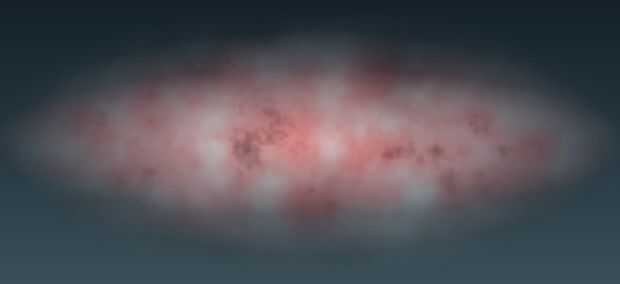
El bosquejo del procesamiento de la imagen de fondo intenta convertir estas reglas en el código:
Centro de PVector; diagonal del flotador; void setup() {int ancho = 960, altura = 440; size(width,height); centro = nuevo PVector(width/2,height/2); diagonal = dist(0,0,center.x,center.y); noiseDetail(5,.5); colorMode (HSB, 1); para (int i = 1; i 0.4 (envoltura) saturación = 0.75 - v; ligereza = v * lightnessMultiplier; / / más brillante hacia medio alfa = maxOpacity - distancia * 0.6 / diagonal; fill(hue,saturation,lightness,alpha); rect(x,y,1,1);}}} void setGradient (int x, int y, float w, float h, color c1, c2 color) {noFill(); para (int i = y; hay nada sofisticado de aquí:abrirXnubesnubes bucles sobre cada píxel, mezcla de ruido perlin con una entrega basada en la distancia para alfa y el brillo de la nube. Esto suma a un manchado + efecto de viñeta para cada imagen, independientemente de la "dureza" del borde de la nube, el tamaño de la nube en x o y, o los colores involucrados. Los muchos números de magia incluidos en esta función son el resultado de ensayo y error, no ningún tipo de rigor. setGradient se aplica un tono más oscuro a la parte inferior de la pantalla de la parte superior. programa de instalación este código tutorial completo aquí