Paso 4: Desarrollo de aplicación de alarma de Sensor de movimiento


Ahora tenemos que desarrollar nuestra aplicación de sensor de movimiento y vamos a desarrollar esta aplicación en menos de 10 minutos con Evothings Studio.
Estudio de Evothings vamos a usted desarrolla rápidamente tu aplicación de IoT con JavaScript y HTML. Viene con todos los plugins necesarios, como en nuestro caso necesitamos acceder a acelerómetro del teléfono (por detección de movimiento) y también se necesita enviar comandos al Arduino via WiFi protector (para encender la lámpara de estudio). Por otra parte, cuando se utiliza Evothings Studio, no es necesario pasar por largas instalaciones de SDK o comandos de CLI. En cambio, basta con hacer lo siguiente:
- Descargar e instalar Evothings Workbench en su computadora
- Descargar e instalar el cliente de Evothings de la aplicación (disponible para iOS y Android)
- Conectar a la mesa de trabajo de aplicación de cliente de Evothings usando tu IP WiFi
- Ejecutar el ejemplo "Hello World" del Banco de trabajo Evothings
Eso es todo! Hemos probado nuestra configuración y ahora nos podemos enfocar en el desarrollo de nuestra aplicación.
Para su comodidad, han subido el código de la aplicación para el github, siga estos pasos:
- Descarga o copia el código de la aplicación de ejemplo y guárdelo en su favorito ubicación en tu computadora
- Encontrar index.html en la carpeta descargada, arrastrar y soltar al Banco de trabajo Evothings
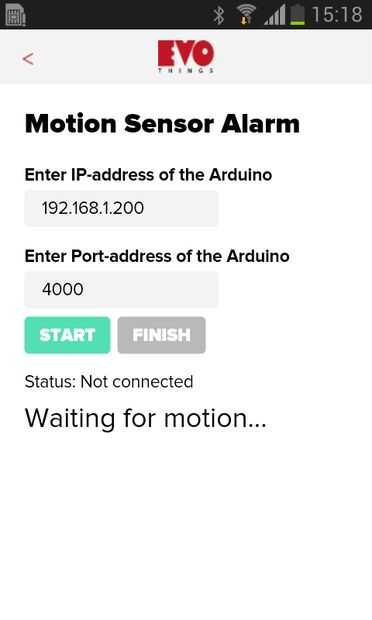
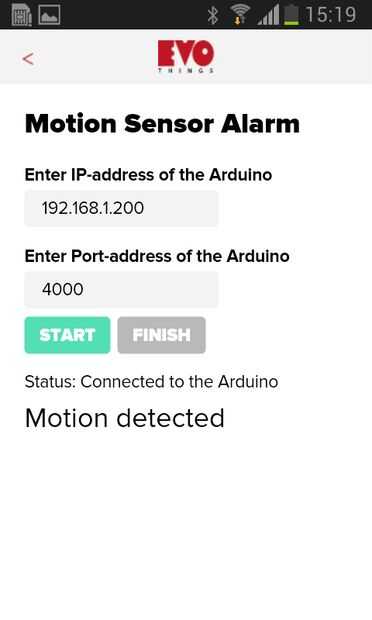
- Ejecutar el ejemplo de "Alarma de detección de movimiento"
Ahora, debería poder ver el ejemplo de la aplicación en su teléfono. Conecte la aplicación a tu escudo de WiFi utilizando el botón "Start", el teléfono es ahora un dispositivo detector de movimiento. Intente mover el teléfono en cualquier dirección, lo detectará el movimiento y al mismo tiempo encenderá la lámpara de estudio!
Fue tan fácil! En el siguiente paso, voy a explicar la parte del código de la aplicación de ejemplo que es detectar el movimiento y enviar un comando de activación para el Arduino.













