Paso 7: Elegir o diseñar una solución para el usuario





Recuérdese lo que el usuario puede hacer
Agarra el lleno en Cuerpo movilidad gráfico del paso 6 y tomar una mirada cercana a lo que el usuario es capaz de hacer y lo difícil ciertos tipos de movimiento pueden ser.
Pensar en formas de utilizar materiales y objetos con el usuario
Recuerde que los diferentes materiales que usted haya probado en el paso 3 cuando jugaban con MaKey MaKey y tratar de imaginar dónde podría colocar los materiales u objetos para que el usuario puede tocarlos fácilmente.
Considerar que el usuario deberá tocar y moverse lejos del objeto a ser detectado por el MaKey MaKey y asegúrese de que la posición de reposo natural del usuario no es en contacto con sus materiales.
Incluir el usuario en el proceso de diseño
Si usted está teniendo problemas para dibujar o diseñar una interfaz puramente en papel, ir y chat con su usuario e incluirlos en el proceso! Tal vez que tiene algunas buenas ideas de cosas probar, o han utilizado o visto algo similar que usted puede ganar un poco de inspiración de. A veces dos cabezas son mejores que uno!
no importa lo bueno es su interfaz si el usuario no es ganas de usarlo! Trate de usar aluminio y el cartón con el usuario para probar ideas de donde poner los puntos de contacto y hacer notas y bocetos simples para que no olvide lo que funciona y qué no.
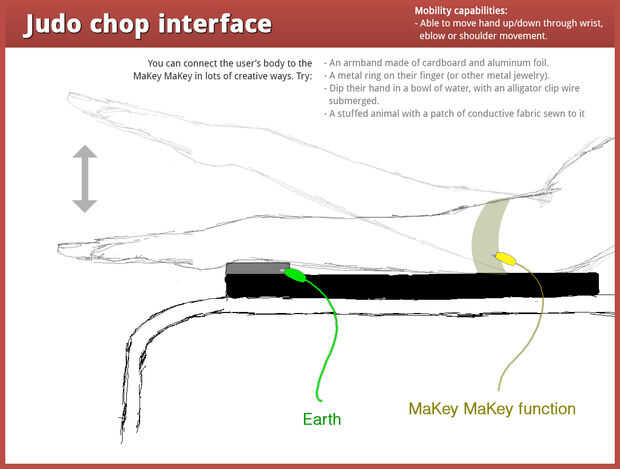
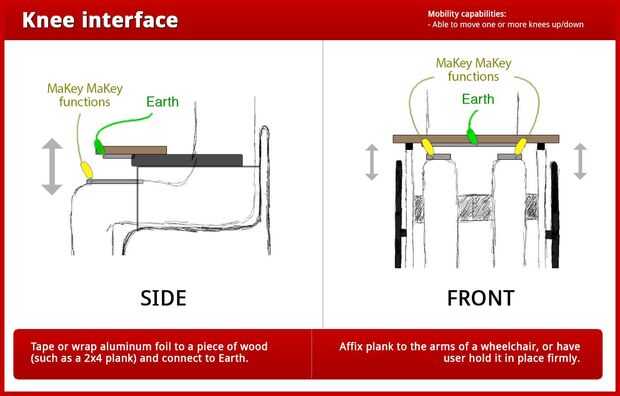
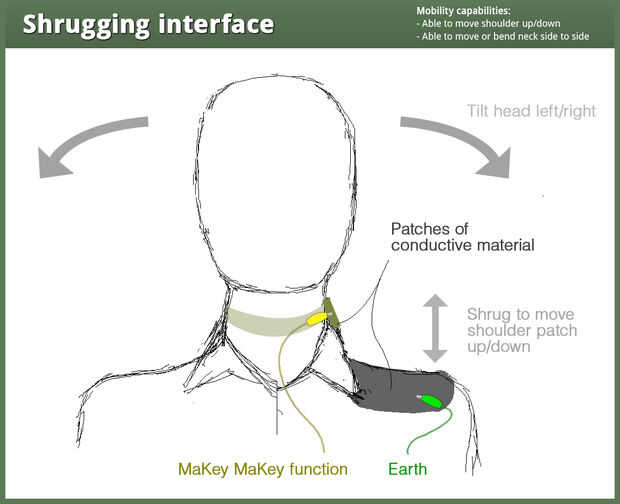
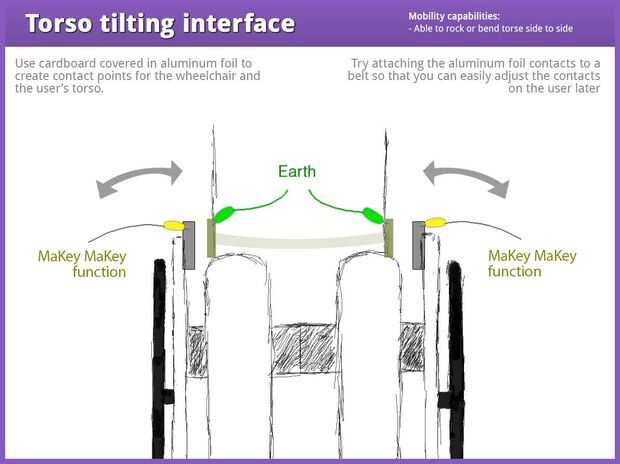
Ejemplos de interfaces
Estoy incluyendo algunos ejemplos de interfaces que he pensado. No dude en utilizar cualquiera de ellos, o partes de ellas o sólo obtener inspirado por algunas de las estrategias de montaje que se que puede utilizar!
Si disponen de una interfaz limpia y tiene algunos dibujos y notas para compartir, por favor publicar un Comentario en este paso y compartir sus ideas! subrayó *.Header {frontera inferior: 1.0px solid rgb(204,204,204); margen: 10.0px 0.0px 10.0px 0.0px; padding: 3.0px 0.0px 3.0px 0.0px;} li *.embiggened lista {acolchado: 3.0px;} *.embiggened lista li ul {padding-top: 5.0px;}












