Paso 10: Listas en HTML




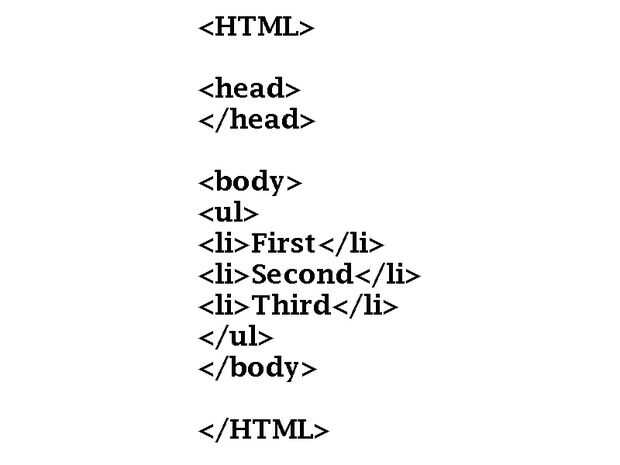
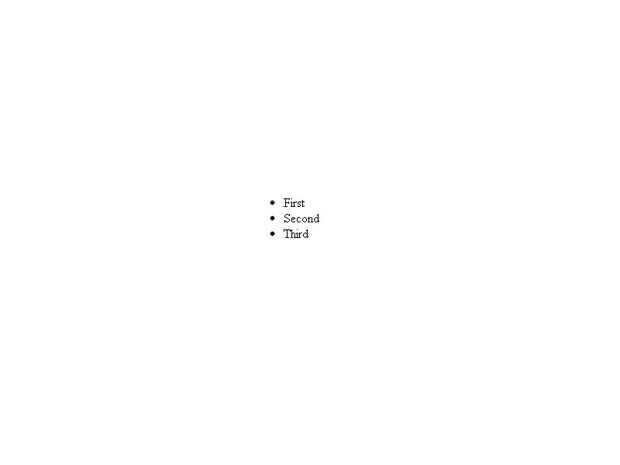
1) con viñetas o sin orden
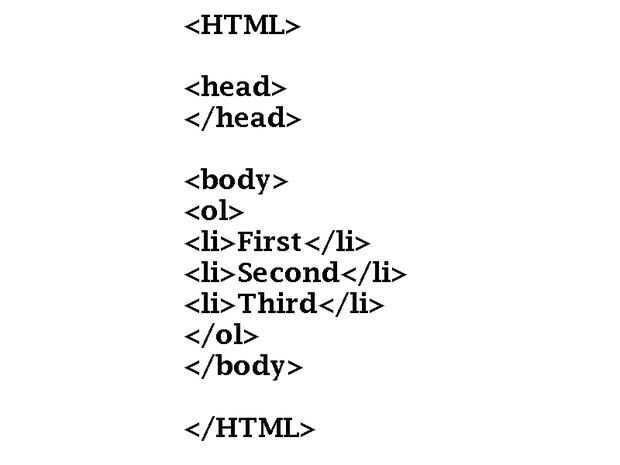
2) numeradas o pedido
Otra vez, éstos van en la parte del cuerpo del documento.
Cada elemento de la lista se especifica con la etiqueta de elemento de la lista < /li > < li >.
<ul><ol>
<li>First list item</li>
<li>Second list item</li>
<li>Third list item</li>
</ol>
<li>
<li>Second list item</li>
<li>Third list item</li>
</ul>
El primero es una lista ordenada que muestra la lista con los números del 1,2,3 y así sucesivamente...
La segunda es una lista desordenada que muestra la lista con viñetas...













