Paso 11: Vínculos en HTML



1) enlace normal, para vincular a un sitio web en línea diferentes o enlazar a otra página en su computadora.
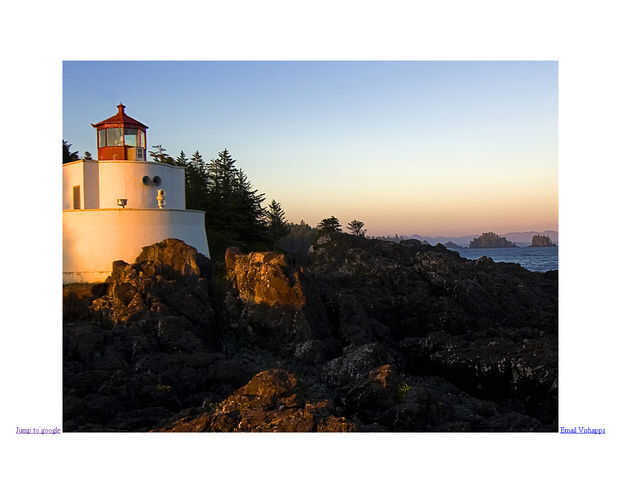
2) link imágenes, para usar una imagen de sí mismo como un enlace clicable.
3) enlace Mailto, para hacer un enlace que abre un cliente de correo.
Estas etiquetas también ir en la etiqueta body del documento
Un enlace normal:<a href="http://www.google.com">Jump to Google</a>
Un enlace de la imagen:<a href="http://www.google.com><img src="image file name or url of image"></a>
Un enlace mailto:<a href="mailto:email address">Send email</a>
< a > define un ancla, se utiliza en todos los enlaces y enlaces en línea ya que permite un anclaje donde se inserta en el código.
La propiedad "href" en la etiqueta < a > dice el ancla a que sitio web u otro anclaje sí mismo en algunos casos...













