Paso 23: 3 tipos de hojas de estilo...



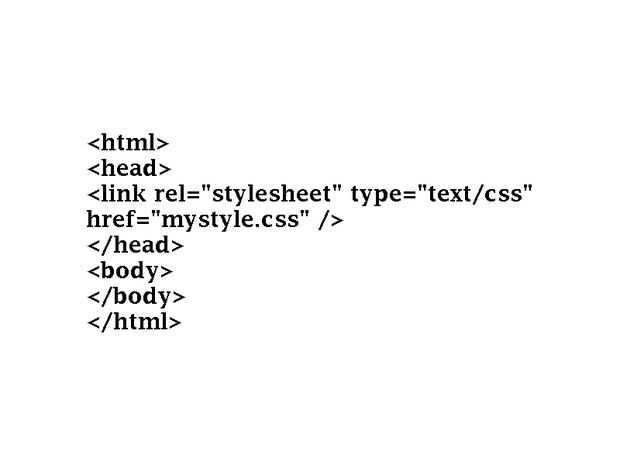
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
El atributo "href" debe tener el nombre de archivo del archivo CSS... y todos los archivos CSS externos deben terminar con el tipo de archivo "CSS"
Archivos CSS no deben contener las etiquetas HTML como < h1 >< h2 >< p > etc....
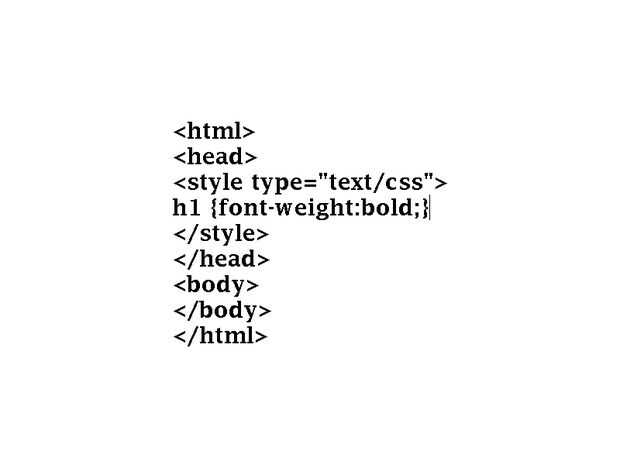
Si está utilizando una hoja de estilo interna, luego escribimos lo siguiente en las etiquetas principales:
<head>
<style type="text/css">
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
</style>
</head>
La xxxxxxxx debe tener todo lo que tu hoja de estilos externa había en ello... por lo que debe tener todas las reglas en él...
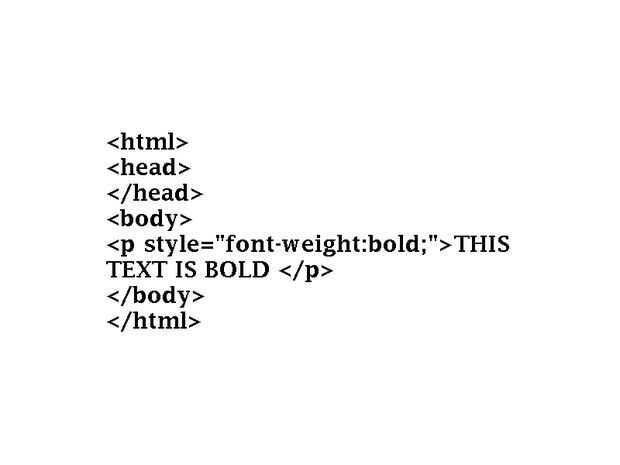
Si utiliza un estilo en línea entonces usted tendrá que hacer lo siguiente:
Si quieres al estilo de la etiqueta < h1 > con un estilo,
Luego necesita agregar un atributo "estilo" y sus reglas ir...
<h1 style="color:pink;margin-left:20px">This is a heading.</h1>
Nota: Estilos en línea deben utilizarse lo menos posible ya que CSS fue creado, por lo que hay no hay estilo en el documento HTML, por lo que si hay estilos en línea en todo el mundo en su documento, entonces es un desperdicio como documento HTML tiene un estilo en...













