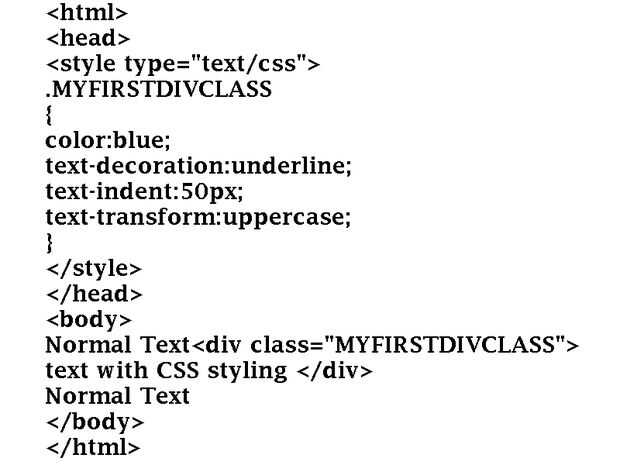
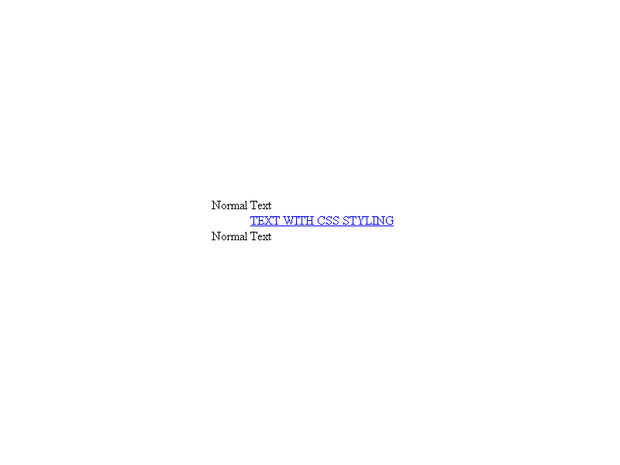
Paso 24: Estilos de texto CSS


Color del texto:
ej.:p {color:black;)
p {color:#000000;)
Los ejemplos anteriores hará que todo el texto en el apartado etiquetas aparecen en color negro.
Decoración de texto:
ej.:p {text-decoration:none;}
p {text-decoration:underline;)
El primer ejemplo eliminará subraya, sobre líneas etc. y hace que el texto aparezca normalmente... esto es útil si no quieres enlaces que un subrayado...
El segundo ejemplo agrega un subrayado a cualquier texto en el < p > este texto está subrayado < /p > etiquetas.
Sangría de texto:
ej.:p {text-indent:30px;)
Esto va sangrar la primera línea de la etiqueta < p > por 30 px...
Transformación del texto:
ej.:p {text-transform:uppercase;)
Esto hará que todo el texto en < p > este texto está en mayúsculas < /p > Etiquetas mayúsculas.













