Paso 1: Nota rápida en la prueba y depuración

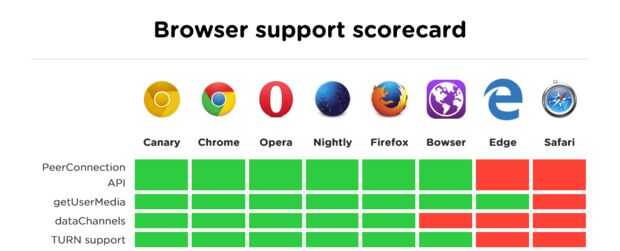
WebRTC es adoptado ampliamente por navegadores como Chrome y Firefox, pero hay muchos navegadores en el que ciertas características no funcionan. Ver una lista de navegadores soportados aquí.
Si tratas de abrirfile://your-webrtc-project en su navegador, es probable que correrás en errores de Cross-Origin Resource compartir (CORS) puesto que el navegador bloqueará sus peticiones para utilizar las funciones de vídeo y micrófono.
Para probar tu código tienes algunas opciones. Si lo prefiere, puede subir sus archivos a un servidor web, como Páginas de Github . Sin embargo, para mantener el desarrollo local, te recomiendo que configurar un sencillo servidor usando Python. Para ello, abrimos su terminal y cambie los directorios a su proyecto actual y dependiendo de la versión de Python, ejecute uno de los siguientes módulos.
Por ejemplo, ejecutar Python2.7 y el comando que utilizo es python -m SimpleHTTPServer 8001. Ahora puedo ir a http://localhost:8001/index.html para depurar mi aplicación intente hacer un index.html con cualquier cosa en él y servirlo en el servidor local antes de continuar.













