Paso 8: Software






Chispa IDE
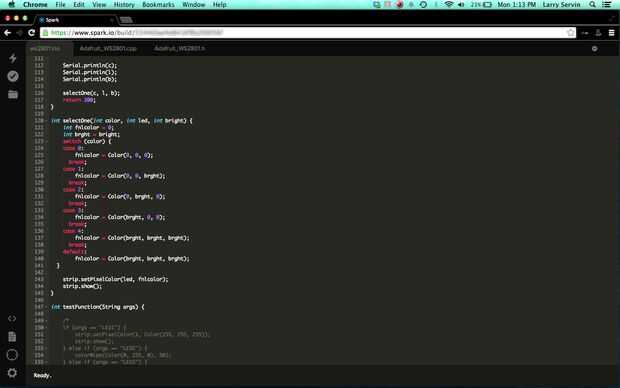
Lo primero que empecé con es conseguir los LEDs WS2801 con la chispa, ya que no sólo se puede incluir una biblioteca como el arduino IDE. Lo que tienes que hacer es crear otro archivo en el IDE de chispa y agregar el contenido de la biblioteca de Adafruit WS2801 al archivo correcto e incluir el archivo .h archivo .ino. Utilizando la función de chispa en el IDE hice una función para trabajar con javascript en el lado del servidor para distinguir los diferentes ID ' s de HTML para las diferentes secciones de LEDs. Con unos interruptor de case, if & función, que todo funcionó. Si usted está interesado en el código sienta libre de entrarme en contacto con! Estaría más que feliz para que pueda comprobarlo! y quizás incluso conseguir algunos cambios.
Web App
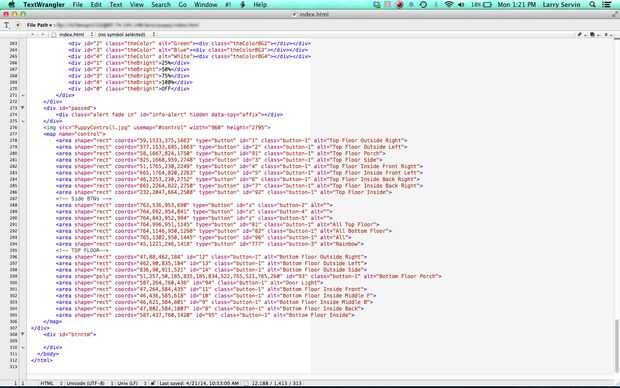
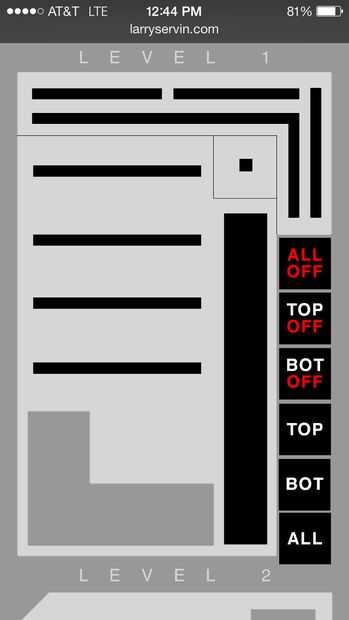
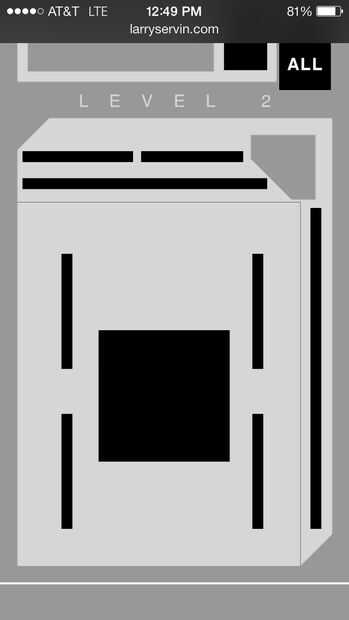
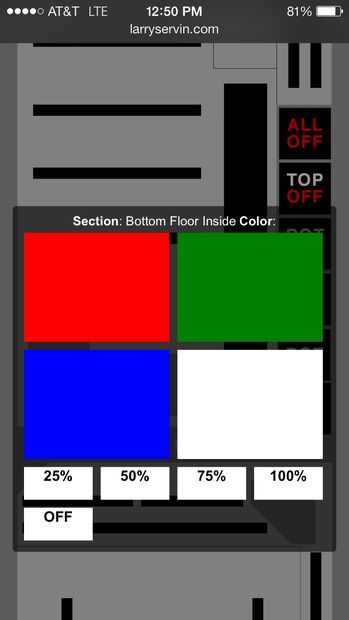
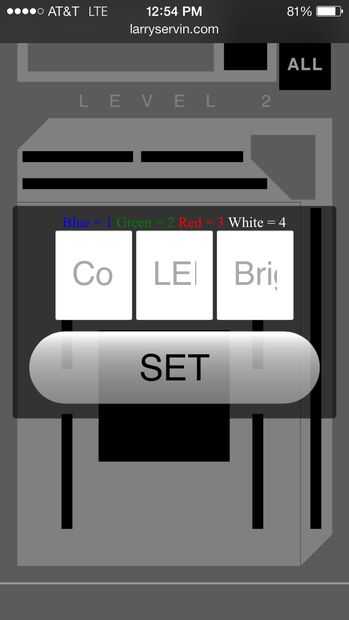
No quiero siempre tener que manualmente enviar comandos a la chispa, así que quería crear una aplicación realmente simple de poco para cambiar los colores de luz y brillo. Además, he querido familiares y amigos para poder jugar con él. Así que primero he creado un diseño en photoshop de los pisos superior e inferior. Cuando se hizo la imagen, he creado un mapa de imagen ir sobre todos los tramos de luz (barras negras en el gráfico). Con la ayuda de JQuery he creado una pequeña ventana emergente que puedo elegir colores y brillo cuando hago clic en cualquiera de las secciones. También creé un popup que específicamente puedo elegir cualquier LED en el condominio y el color.
Esta descripción no es realmente demasiado en profundidad acerca de cómo todo funciona, pero no dude en entrarme en contacto con si usted tiene alguna pregunta.













![Habilitar la funcionalidad de teclado y ratón en un iPod Touch o un iPhone! [Linux] ¿ Habilitar la funcionalidad de teclado y ratón en un iPod Touch o un iPhone! [Linux] ¿](https://foto.askix.com/thumb/170x110/5/ea/5eab9850c40d2614407a035e8fda0aaf.jpg)